はじめまして、エンジニアリングソリューション事業部の萱沼広稀です!
好きな色は黄色です。
この記事はKubernetesを勉強中の方、すでに運用している方向けに、ざっくりとLens(KubernetesをGUI操作できるOSS)について記載します。
今回は、Lensを使用してnginxをデプロイするまでを紹介していきます!
目次
- Kubermetesとは
- Lensとは
- 今回行うこと
- Lensをインストール
- Lensの設定
- nginxをデプロイしてみよう
- nginxにアクセスしてみよう
- まとめ
1. Kubernetesとは
まずはじめに、Kubernetesとは何?と言うとこから解説していきます。クラウド・コンテナ分野で耳にすることが多いですよね。
Kubernetes(クバネティス、クーベネティス)とはコンテナの操作を自動化するためのOSSのコンテナオーケストレーションシステムです。Kubernetesだと長いのでk8sと略されることもあります。以下、k8sと略して記載します。
k8sではアプリのデプロイやスケーリングを自動で行うことができます。
Dockerと組み合わせて使用され、複数のDockerのコンテナの管理を行うことができます。
開発元と、開発言語は以下になります。
- 開発元
- Cloud Native
- Computing Found
- 開発言語
- Go
基本的にはコマンド操作で管理を行いますが、今回はLensを用いてGUI操作していきます。
2. Lensとは
Lensとはk8sのIDE(統合開発環境)です。k8sの開発、運用、監視を行うことができます。こちらのサイトにアクセスするとダウンロードすることができます。

対応OS
- Windows
- Mac
- Linux
マルチプラットフォーム対応なので、OSは選ばずに利用できます。
3. 今回行うこと
今回は、Lensを使用してnginxをデプロイするところまで行います。
簡単に環境構築するため、Minikubeも使用していきます。
Minikubeはローカル環境でKubernetesを容易に実行するためのツールです。
Dockerやk8s、Minikubeはすでにインストールされている前提で解説をしていきます。
検証環境構成
- OS
- macOS Big Sur 11.5
- コンテナ
- Docker
- ツール
- Minikube
- Lens
4. Lensをインストール
- サイトにアクセスして、ダウンロードします。
- ダウンロードしたファイルをダブルクリックします。
- 表示される画面に従って、インストールします。
詳細は各OSによって異なるので、こちらをご覧ください。
5. Lensの設定
Lensを起動
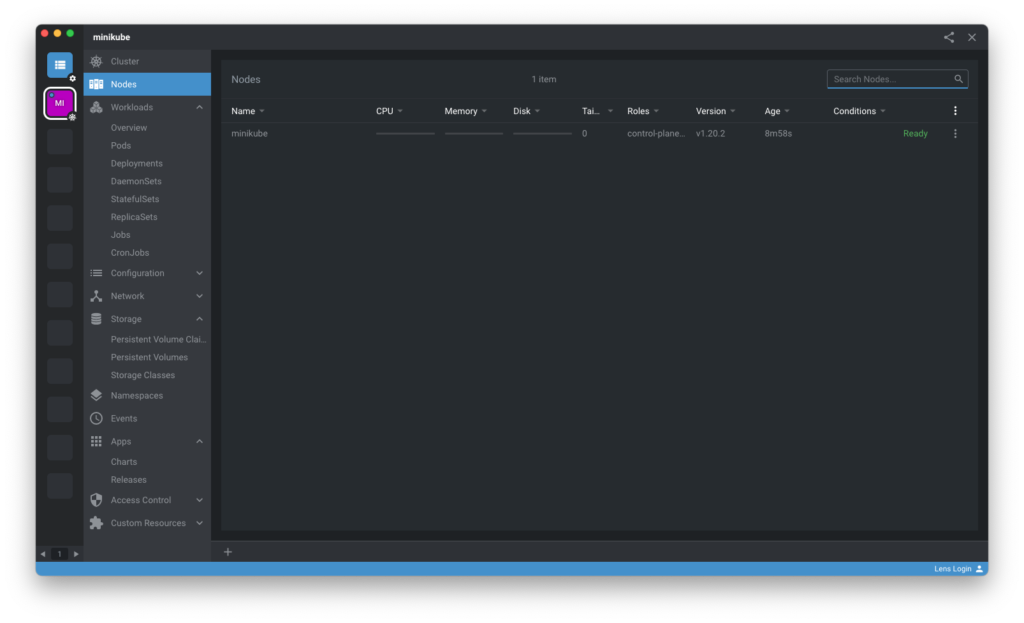
Lensを起動すると、初回起動時に以下のような画面が表示されます。

Minikubeが起動されていれば、上記のように自動的にMinikubeが追加されてると思います。
Minikubeが起動されていなかったら…
Minikubeが起動されていないと、502エラーになり追加することができません。
追加されていないようであればターミナルを起動して以下コマンドでMinikubeを起動します。
$ minikube start
起動できたら、LensにMinikubeのクラスターが表示されていると思います。
6. nginxをデプロイしてみよう
Deploymentsを作成
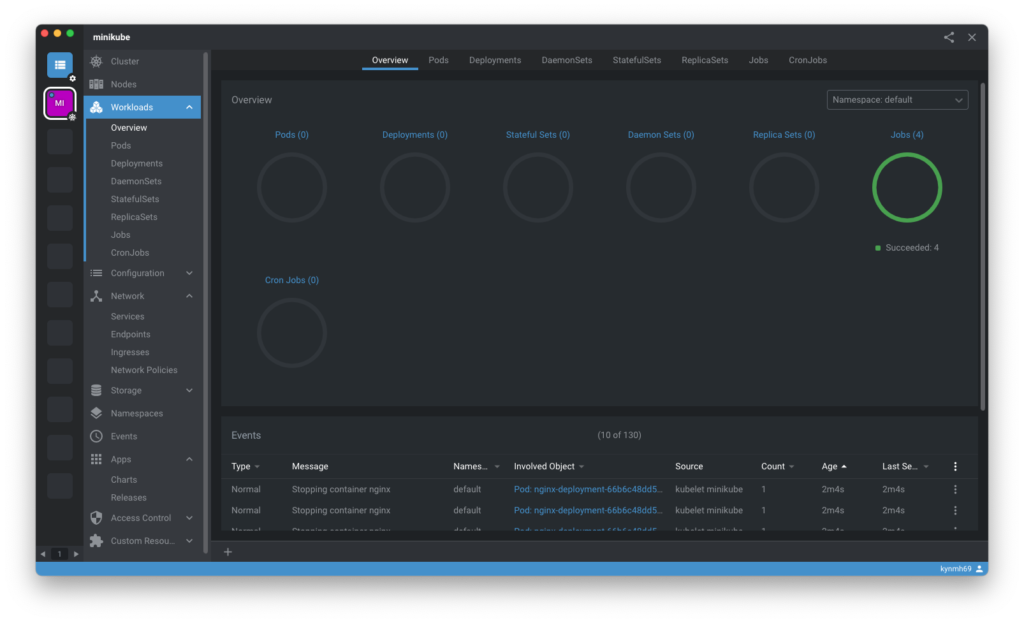
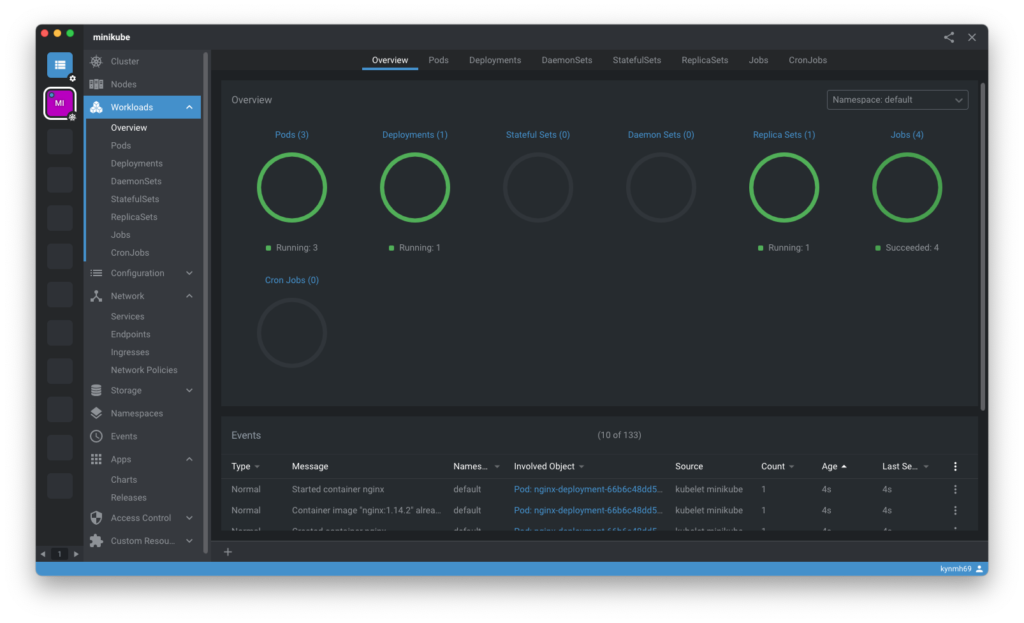
Minikubeを選択し、Workloadsタブを選択して、以下画面を表示させます。

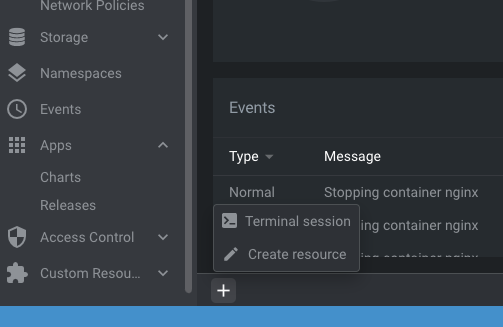
画面の左下にある+ボタンを押下し、「Create resource」を選択。


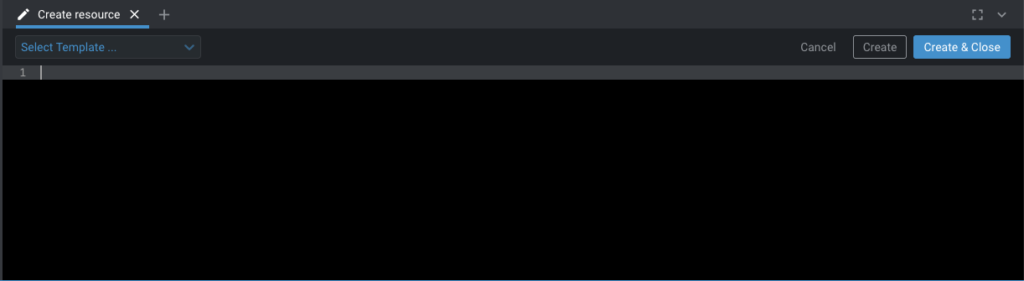
選択後、上記のような画面が表示されます。
左上「Select Template…」から「Deployment」を選択します。
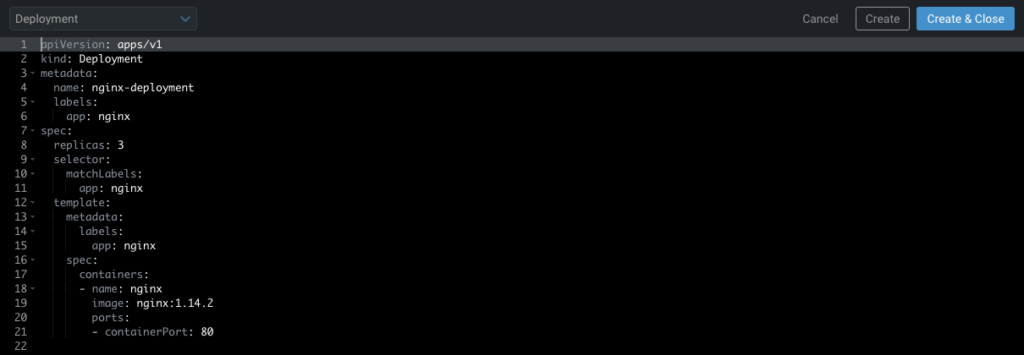
以下図のようにデプロイメントのテンプレートが表示されます。
テンプレートにはnginxのデプロイメント作成用のyamlが表示されていると思います。

「Create & Close」を押下して作成します。
すると、nginxのデプロイメントが作成され、Podが3つ作成されていると思います。
Pod、Deployments、Replica SetsのステータスがRunningになっていればOKです。

これでnginxがデプロイできました!
7. nginxにアクセスしてみよう

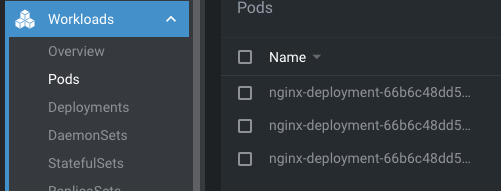
Podの選択画面を開きます。
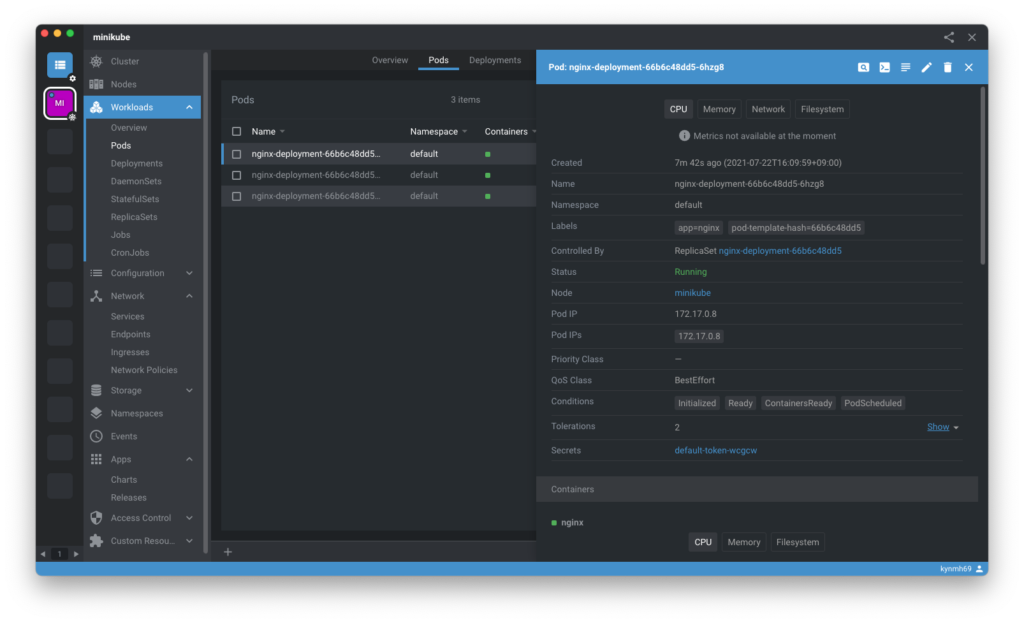
3つのPodが作成されていると思うので、いずれかのPodを選択します。

選択すると詳細が表示されます。
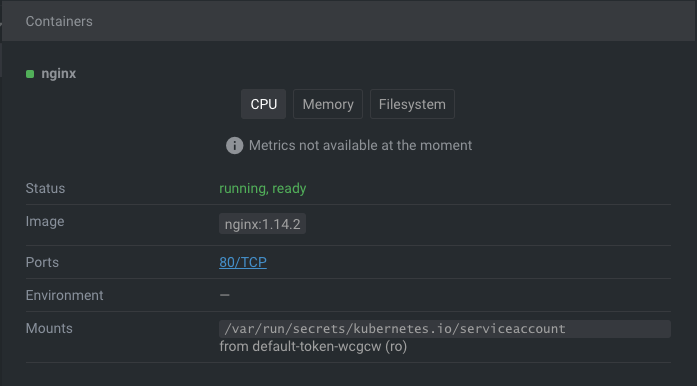
詳細画面のContainersの部分までスクロールしてください。

Containersの部分までスクロールしたら「Ports」の「80/TCP」を押下します。
するとブラウザが開いて、nginxの初期画面が表示されます。

以上がnginxへのアクセス方法でした!
8. まとめ
いかがだったでしょうか。IDEを使用することで簡単にデプロイすることができました。こうすることで、勉強中の方も運用中の方も、視覚的に見ることができるため、管理も楽になります。ぜひ使用してみてください!
Docker+k8sはトレンドな技術であるのでこれからも追っていきたいと思います!
あなたもエム・フィールド グループで働いてみませんか?
エム・フィールドグループは事業拡大に伴い、一緒に働く仲間を通年で募集しています。
データサイエンティスト、Webアプリケーションエンジニア、AWSエンジニア、ITコンサルタント、サービス運用エンジニアなどさまざまな職種とポジションで、自分の色を出してくださる方をお待ちしています。ご興味のある方は、採用サイトもご覧ください。
・エムフィールドの採用サイト
・人事が考える、エム・フィールドを一言で表すと、〇〇な会社!
・将来性抜群なクラウドエンジニアの業務内容・必要なスキル・向いている人・面接時の質問まで人事視点でご紹介