記事は旧TechblogからCOLORSに統合した記事です。
はじめまして!
今年度(2020年4月)新卒として入社した、エンジニアソリューション事業部のKと申します。本記事では、私の所属する課の課会で取り上げられたIFTTTというツールについて、
復習と応用を兼ねて2つのBot開発の手順を紹介します。
一見難しそうに思えるBot開発ですが、文系出身の新卒でも簡単に完成させることができました。最後まで読んでいただけると嬉しいです!
◆目次
1.IFTTTの概要
2.TwitterとSlackを連携させたBot開発
2-1.Bot開発のための準備
2-2.IFTTTのApplet作成
3.TodoistとGmailを連携させたBot開発
3-1.IFTTTのApplet作成
3-2.Appletの編集
4.不要なAppletの削除
5.まとめ
◆1.IFTTTの概要
IFTTTは、異なる2つのソーシャルメディアやプラットフォームを
連携させることのできるWebサービスです。
昨年にはスマホアプリ版もリリースされています。
私たちの日常から業務上でも使用している500以上のツールがIFTTTに対応していて、
それらを使用したAppletを作成することができます。
Appletは”レシピ”とも呼ばれる簡単な設計書のようなものです。
Appletには、「トリガー」と「アクション」を設定することができます。
コードを書かなくても、一つのツールで特定の動作(トリガー)をしたときに、
別のツールでその動作に付随した動作(アクション)を自動的に行わせることが可能になります。
例えばOne DriveとGmailを連携させたパターンでは、以下のような動作が自動的に行われます。
トリガーを「OneDriveで特定のフォルダに新しいファイルが追加される」、
アクションを「Gmailに通知する」というAppletを作成すると、
OneDriveにファイルが追加されたことをGmail経由で通知することができます。
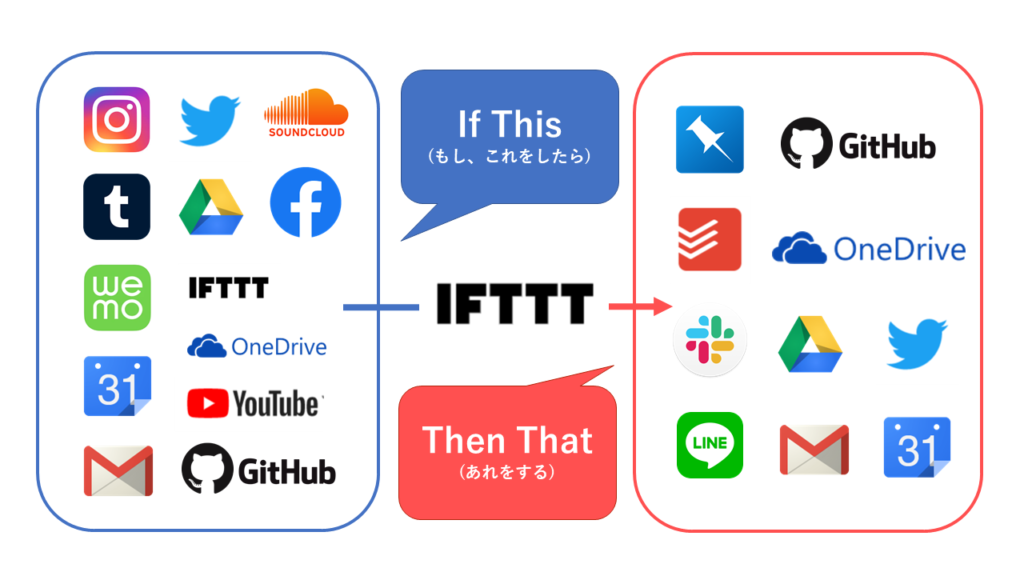
この機能から「IF This Then That(もし、これをしたら、あれをする)」の頭文字を取って
「IFTTT(イフト)」と呼ばれています。

◆2.TwitterとSlackを連携させたBot開発
本章では、TwitterとSlackを連携させた簡単な天気予報のBotの作成手順について紹介します。
日常生活に不可欠な天気予報の情報を、Slack上で簡単に確認することができます。
利用するツールには、
業務中など普段から開いていることの多いSlackと
天気予報に限らずあらゆる情報を収集でき、利用者数も多いTwitterを採用しています。
◇2-1.Bot開発のための準備
まず、開発するために必要な以下の2つを準備します。
・IFTTTアカウント
・Slackでの投稿先チャンネル(プライベートチャンネルでも可能)
IFTTTのアカウントは、Apple、Google、Facebookのいずれかに登録済みなら
トップ画面(URL:https://ifttt.com/home)から簡単に作成することができます。
まずは、SlackとIFTTTの連携を行います。
この作業は、SlackがIFTTTから通知を受け取るために必要となります。
今回はPCにインストールしたSlackのアプリを使用していますが、
Web上で操作しても問題なく連携することができます。
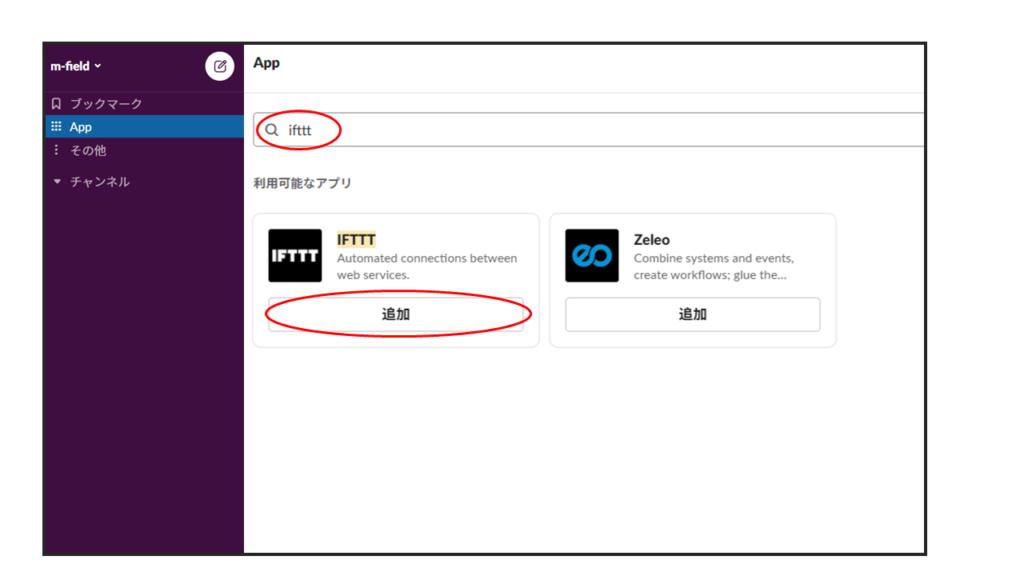
サイドバーの「App」を開き、「アプリを追加する」を選択します。
画面の検索フォームに「IFTTT」と入力することで表示される追加ボタンを押下すると、
IFTTTをSlackに追加することができます。

◇2-2.IFTTTのApplet作成
SlackにIFTTTを追加できたら、いよいよIFTTTのAppletを作成します。
今回はトリガーを「Twitterに投稿されたら」、
アクションを「Slackのチャンネルにも同じ内容を投稿する」としてAppletを設定します。
IFTTTのTop画面からログインすることができたら、
Applet作成画面にアクセスし、「Add」ボタンを押下することで
トリガーに設定するツールの検索画面に移行します。

使用したいツールを検索します。今回は検索フォームでTwitterを検索し、選択します。

ツールを選択すると、そのツールの設定画面に移行します。
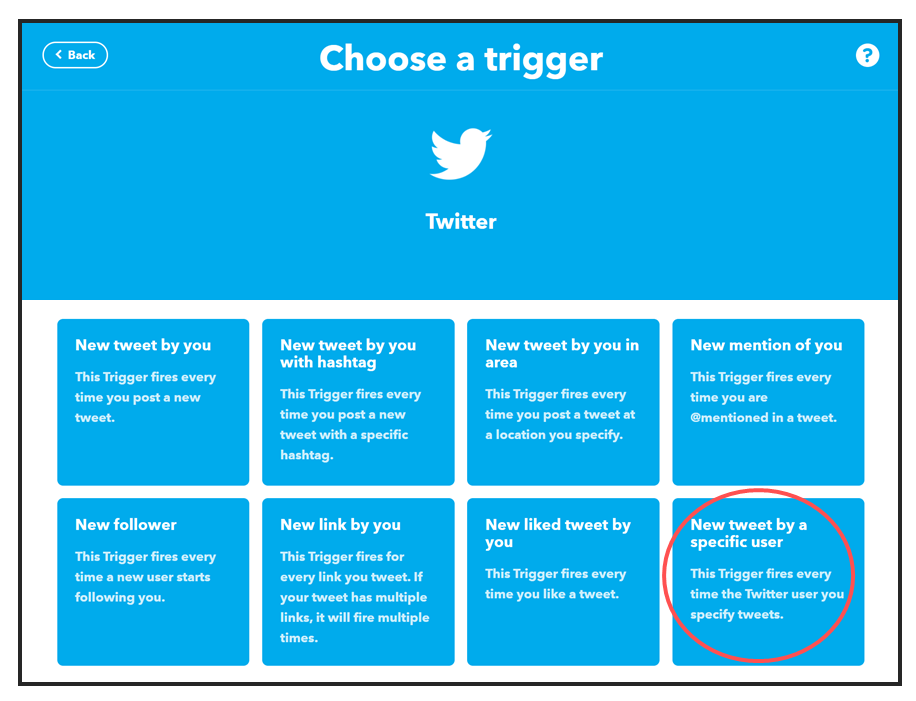
この画面では、もう一つのツールにアクションを起こさせるためのTwitterの動作を選択します。
例えば、「特定のハッシュタグをつけて投稿されたとき」「特定の地域内で投稿されたとき」
「新しく誰かにフォローされたとき」など、その選択肢は多岐に渡ります。
「New tweet by a specific user(選択したユーザーが投稿したとき)」を選択します。
投稿を見たいユーザーのIDを入力し、「Create trigger」を押下して次画面へ進みます。


これでトリガー(特定の動作)とそれを行うためのツールを決定することができました。
続いて、トリガー(Twitterで投稿されたら)に対する
アクション(同じ内容をSlackでも投稿する)を設定します。
先ほどと同様に、レシピ作成画面の「Add」ボタンを押下し、
ツールの選択画面を開いてSlackを検索、選択します。

Twitterの時と同様に、自動でSlackで行われる動作を選択する必要があります。
Twitterの場合とは異なり、
選択肢が「Post to channel(選択したチャンネルに投稿する)」のみとなるため、
こちらを選択します。

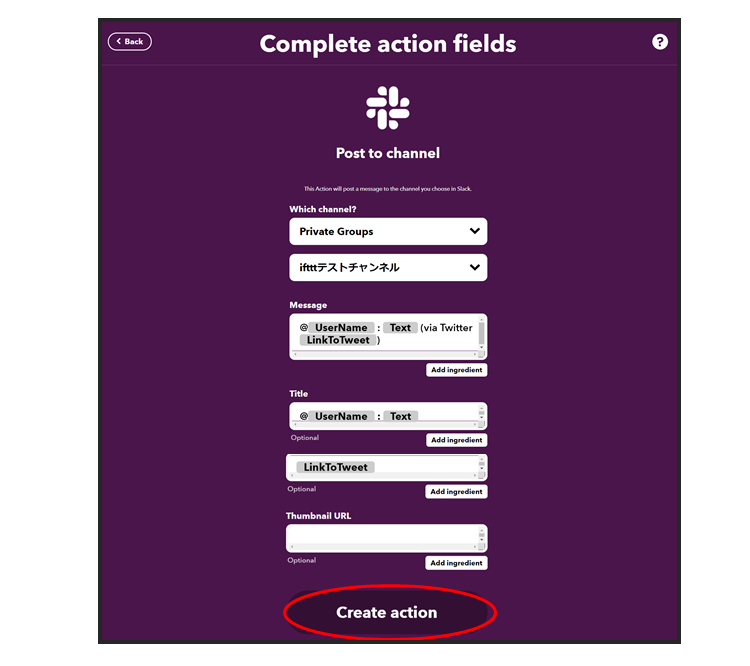
次に、Slack内の投稿先チャンネルの入力とその他投稿する際の設定を行います。
今回は投稿先のチャンネル以外はデフォルトの設定のままで進めます。
希望する内容の設定が終わったら、「Create action」を押下して次画面へ進みます。

「If」「Then」両方にツールが設定されたことを確認したら、
「Continue」を押下して、作成したAppletの内容の確認画面へ移行します。

最後に内容を再確認し、「Finish」を押下することで、Appletの反映が完了します。

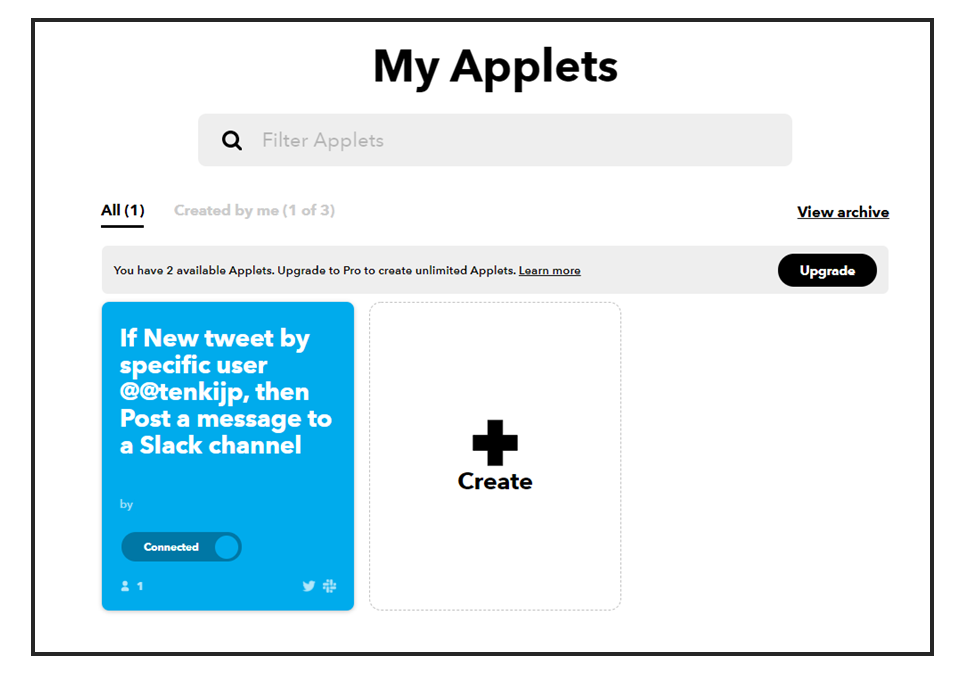
実際に設定したSlackのチャンネルを見ると、
設定したアカウントが投稿した内容が自動で投稿されていることが確認できます。

以上が最も簡単なIFTTTを利用したBot開発の流れになります。
◆3.TodoistとGmailを連携させたBot開発
次に、Todoist(タスク管理ツール)とGmailを連携したBot開発の流れを紹介します。
過去に完了したタスクを振り返るためのアーカイブとして、
また完了したタスクをリアルタイムで自分以外の人にも共有するといった
目的で使用することができます。
利用するツールには、
世界で2000万人以上に利用されているタスク管理ツールであるTodoistと
業務・私用問わず多くの人が利用しているGmailを採用しています。
今回はトリガーを「Todoistで管理しているタスクが完了したら」、
アクションを「Gmailで通知する」としてAppletを設定します。
こちらもTwitterやSlackと同様にAppletを作成する前に、
アカウントを用意しておく必要がありますが、
◇2-1で行ったようにGmailにIFTTTを追加する必要はありません。
◇3-1.IFTTTのApplet作成
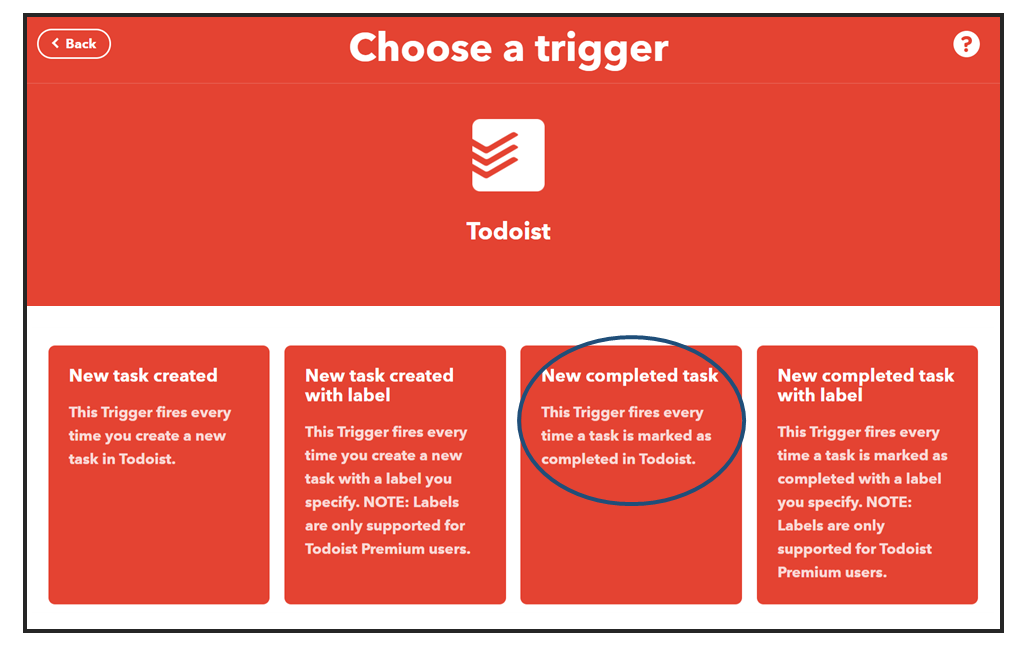
Applet作成画面の「Add」ボタンからツールの検索画面に移行したら、Todoistを検索、選択します。

選択肢の中からトリガーとして「New completed task(新しくタスクを完了した時)」を選択します。

続いて、アクション(完了したタスクを自動でGmailで通知する)を設定します。
Applet作成画面の「Add」ボタンから、検索フォームでGmailを検索します。
通知するツールをGmailにする場合、自分から他人にメールを送るか、
自分自身にメールを送って通知するか、の2種類の動作を選ぶことができます。
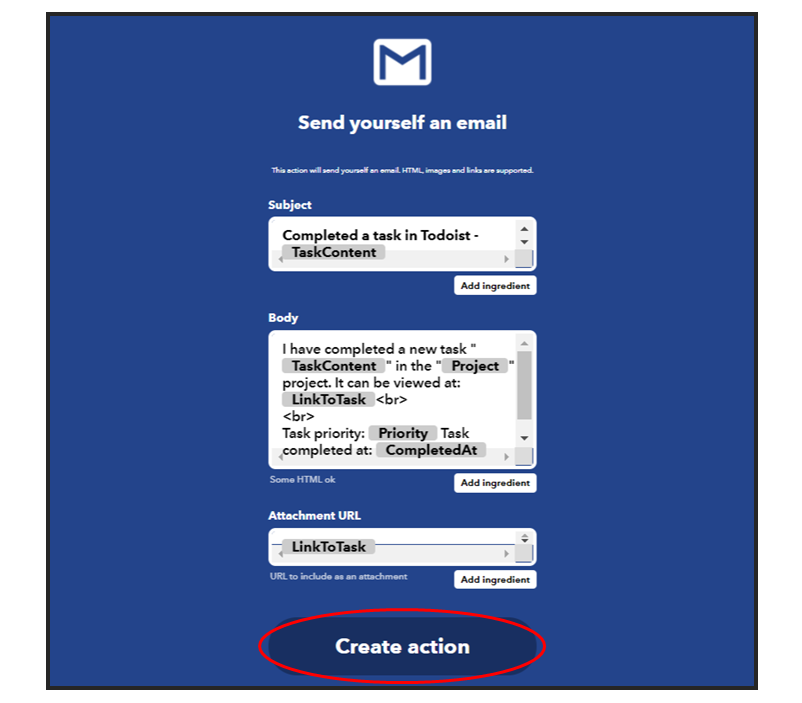
今回は「Send yourself an email(自分にメールを送る)」を選択します。

Slackと同様に、Gmailで送る内容の編集を行います。
デフォルトの設定で進め、「Create action」を押下します。

設定したツールと内容を確認し、問題なければ「Continue」と「Finish」を選択してAppletを反映します。


実際に反映されているか、チェックしてみましょう。
Todoistのプロジェクト「テスト」の、「ミーティングに参加」というタスクを完了すると、
タスクを完了した通知が2,3分後にGmailで届きました。


◇3-2.Appletの編集
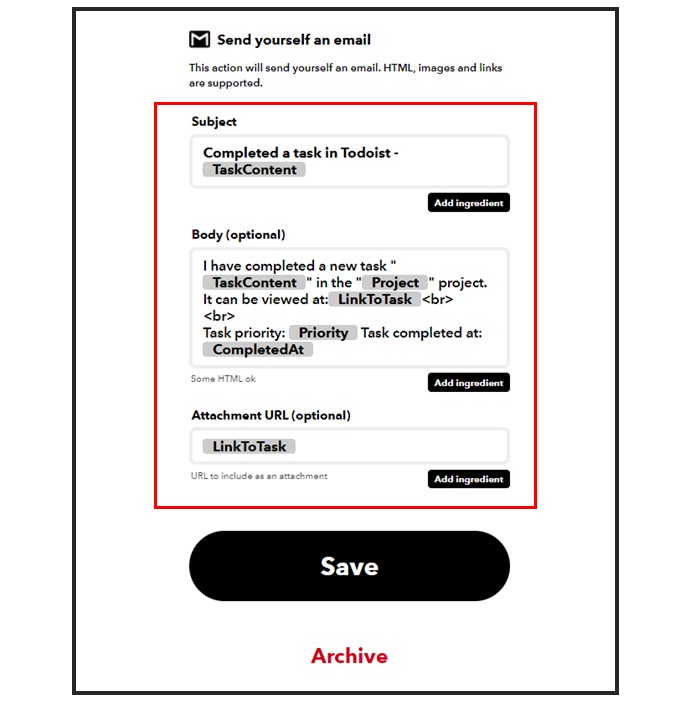
先ほど自動で送られてきた内容には、
不要なファイルが添付されていたり本文や件名が少し見づらい部分があるため、
アクションの設定を編集します。
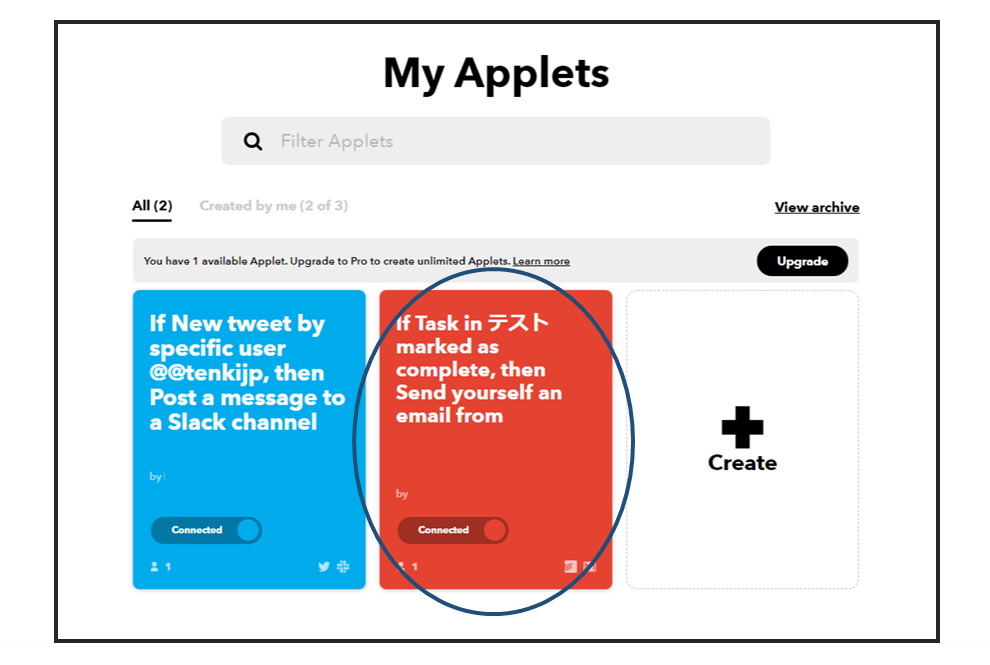
IFTTTのトップ画面で、編集したいAppletを選択します。
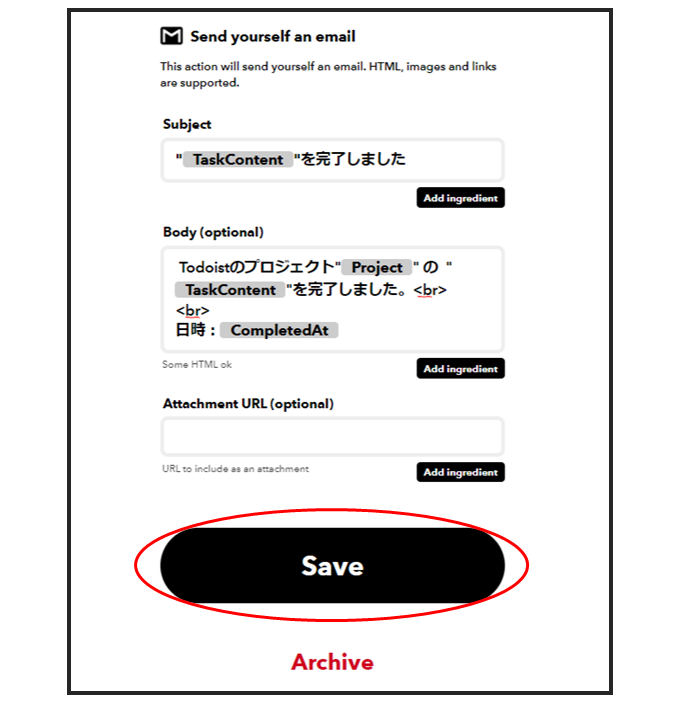
Appletの設定画面で件名、本文、添付ファイルの設定を編集し、
「Save」を押下して設定を反映します。



再度Todoistのタスクを完了し、通知内容を確認します。
件名や本文がすっきりして見やすくなりました。
-1-1024x459.png)
◆4.不要なAppletの削除
最後に、使用しないAppletの削除方法を紹介します。
IFTTTのトップページから削除したいAppletの設定画面を開きます。
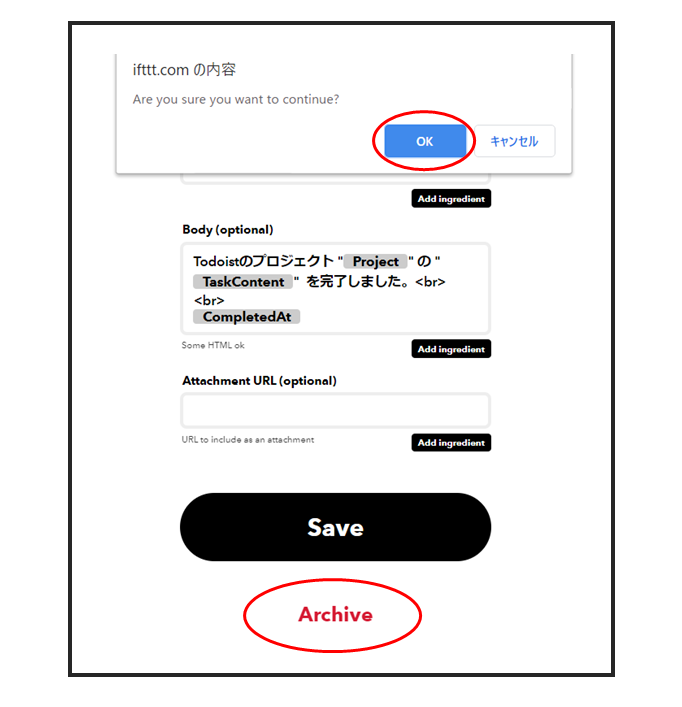
設定の一番下の赤字「Archive」を選択すると、確認のポップアップが表示され、
「OK」を押下するとAppletを削除することができます。

削除後は自動でトップ画面に戻るので、一覧画面で削除されたことを確認できます。

◆5.まとめ
今回は、IFTTTを利用して2つの異なるツールを連携させたBotを作成しました。
IFTTTの魅力は以下の3点だと考えました。
・コードを書かずに、簡単に複数の異なるツールを連携できる
・各ツールのアカウントがあればPCやスマートフォンから簡単にAppletを作成できる
・普段利用しているものも含めて、約500種類のツールに対応している
あらゆる組み合わせのAppletを簡単に作成することができるIFTTTは、
使い方によっては日常の作業の手間を一つ減らすことや、
タスクの抜け漏れを防ぐための手段として利用できるのではないでしょうか。
また、今回紹介したもの以外にも「IFTTT レシピ」と検索すると、
おすすめのAppletを紹介するWebサイトがたくさんヒットしますので
ご活用ください。
是非IFTTTを利用して、気軽にBot開発を体験してみてください!