*本記事は旧TechblogからCOLORSに統合した記事です。
目次:
1.自己紹介
2.サーブレットとは
3.サーブレットの役割
4.MVCモデル
5.まとめ
6.最後に
1.自己紹介
こんにちは、エンジニアリングソリューション事業部のD・Aと申します。
はじめに、自身の経歴を紹介させて頂きます。
私は、前職までは営業をしており『IT』という世界とは無縁の仕事をしておりました。
営業で経験を重ねる中で、何か形に残る物を作りたい、
将来に向けて手に職を付けたい、という思いが芽生え、転職活動に踏み切りました。
そして縁があってエム・フィールドに入社し、ゼロからのスタートを切りました。
今回は、エム・フィールドに入社してから2ヶ月間研修を行いその中で学んだ1つのJavaの「サーブレット」について簡単にはなりますが、未経験者目線で紹介させて頂きます。
2.サーブレットとは
それではサーブレットとはなにか、
まずはWikipediaを見てみましょう。
Java Servlet(ジャバ サーブレット)とは、サーバ上でウェブページなどを動的に生成したりデータ処理を行うために、Javaで作成されたプログラム及びその仕様である。 単にサーブレットと呼ばれることが多い。 Java EEの一機能という位置づけになっている。 この機能を用いてショッピングサイトやオンラインバンキングなどをはじめとする多種多様な動的なWebサイトが構築されている。
Java Servlet – Wikipediaより引用
・・・・・。
イマイチよく分かりませんね。
ちなみに私自身もこういった文章だけでは当時全く理解できませんでした。
考えるより行動!実際に見てみましょう。
3.サーブレットの役割
ここに文字入力が出来るテキストボックスを備えたHTMLソースがあります。
<html>
<head>
<meta charset="UTF-8">
<title>画面①</title>
</head>
<body>
<h1>文字入力画面</h1>
<p>テキストボックスに文字を入力して下さい</p>
<p>文字入力後に【送信】ボタンを押して下さい</p>
<input type="text">
<input type="button" value="画面②へ送信">
</body>
</html>
実際にブラウザで表示するとこのような感じに。

ここで入力した文字を次の画面に引き継ぎ、表示させたいと思います。
イメージとしては、何かの会員登録の際に入力した情報を次の画面で登録前に確認出来るみたいな物です。
その前に、まず私が研修中に驚いた事ですが実は簡単そうに見えるこういう動きもHTMLファイルだけでは不可能という事です。
HTMLは誰が見ても同じ表示になる、いわゆる『静的コンテンツ』です。
そこに、動的な動きを実現する技術が『Java(Java Servlet)』になるのです。
(動的コンテンツを作る技術はJava以外にもPHP,ASP,JavaScript等もあります)
そこで、ソースを書き直してみました。
新しいソースはこちら。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>画面①</title>
</head>
<body>
<h1>文字入力画面</h1>
<p>テキストボックスに文字を入力して下さい</p>
<p>文字入力後に【送信】ボタンを押して下さい</p>
<form action="./TestServlet">
<input type="text" name="str">
<input type="submit" name="submit" value="画面②へ送信">
</form>
</body>
</html>
これも実際に表示すると、

ブラウザ上の表示は変わっていないように見えますが、
これはJSPという技術を使っています。
簡単にいうと「HTMLの中にJavaのプログラムを埋め込める」といったものです。
これで準備完了!
と思いきや、これだけでは動きません。
動的なWebページというのは必ずWebサーバ間でやり取りが生じます。
JSP①からJSP②へは直接値を渡す事は出来ず、必ずWebサーバを介さなければならないのです。
そこで橋渡しとしてWebサーバの仕様に合わせたプログラムが必要になります。それが「Servlet」なのです。
そこで作成したサーブレットはこちら、
[code lang=”java”]
import java.io.IOException;
.
.
.
@WebServlet(“/TestServlet”)
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public TestServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String str = request.getParameter(“str”);
TestBean bean = new TestBean();
bean.setStr(str);
request.setAttribute(“str”, bean);
RequestDispatcher rd = request.getRequestDispatcher(“../B.jsp”);
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
[/code]
そして最後に値の引き渡し先のJSP②がこちら
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:useBean id="str" scope="request" class=".TestBean" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>画面②</title>
</head>
<body>
<h1>画面②</h1>
<h3>出力欄</h3>
<p>前の画面で入力された文字は...</p>
<p>【<%=str.getStr()%>】でした!</p>
</body>
</html>
最後に画面①で文字を入力して、送信ボタンを押すと・・・

これで無事に画面①から画面②へ値が引き渡されました!
詳しい動きの流れは後述します。
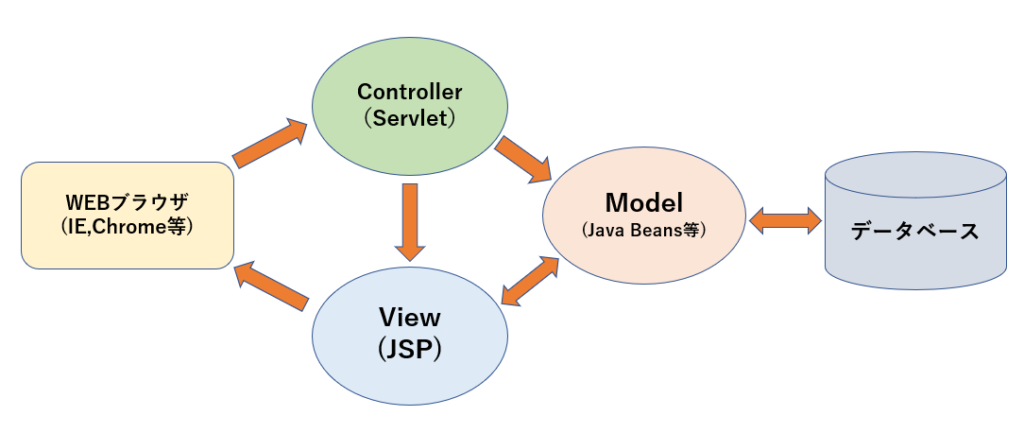
4.MVCモデル
先ほどのテストプログラムは、簡易的ではありますが、
実際の開発現場でよく使われる『MVCモデル』の概念を用いて設計しています。
MVCモデルとは、
M(Model – モデル -)V(View – ビュー -)C(Controller – コントローラ -)
の略で、ざっくり言うとそれぞれの機能分担を明確にし開発において分業がしやすくなり、
各機能の開発者が自分の分野の実装に集中する事が可能になるメリットがあります。
また、ほかの部分の変更による影響を受けづらい実装にする事が出来る利点もあります。

それを踏まえて先ほどのテストプログラムの流れを簡単に説明すると。
<p>テキストボックスに文字を入力して下さい</p>
<p>文字入力後に【送信】ボタンを押して下さい</p>
<form action="./TestServlet">
<input type="text" name="str">
<input type="submit" name="submit" value="画面②へ送信">
</form>①JSP(View)
画面①で 、テキストボックスに”name”属性で『str』という名前を付けて
“submit”ボタンでフォームをTestServletへ送信
[code lang=”java”]
String str = request.getParameter(“str”);
TestBean bean = new TestBean();
bean.setStr(str);
request.setAttribute(“str”, bean);
RequestDispatcher rd = request.getRequestDispatcher(“../B.jsp”);
rd.forward(request, response);
[/code]
②サーブレット(Controller)
getParameterメソッドで渡されたテキストボックスの値を取得。
用意したBeanクラス(※Model)に値をセットし、setAttributeメソッドでリクエストスコープにBeanクラスを格納
そして画面②(B.jsp)へ遷移
<h1>画面②</h1>
<h3>出力欄</h3>
<p>前の画面で入力された文字は...</p>
<p>【<%=str.getStr()%>】でした!</p>③JSP
Beanクラス(※Model)に格納された値を取得して出力
・・・といった流れです。これは簡単なプログラムですが、
それぞれの機能を増やしたり、データベースやセッション管理などを行う事で複雑なWebサイトを作る事も可能になります。
実際に私は、ショッピングサイト(買い物出来たり、商品レビューを書けたり…)を研修中に作成しました!
5.まとめ
いかがだったでしょうか。
開発者の方からしたら、退屈な内容だったかもしれませんが、
私は当初、この仕組みを理解するのに大変苦労しました。
もし、同じ所で躓いているIT未経験で学習中の方が、この記事を見て少しでも参考になれば嬉しく思います。
▶「エム・フィールド:リクルートサイト」
https://www.ambl.co.jp/recruit/