*本記事は旧TechblogからCOLORSに統合した記事です。
はじめに
こんにちは、エンジニアソリューション事業部のA.U.Oです。
昨今、業務の自動化が注目を集めていますが、業務の自動化案件に携わることがありました。
この自動化案件で使用していたのが、PythonそしてPythonベースのテスト自動化フレームワーク「Robot Framework」です。
当記事では、
・実際に使用して感じたRobot Frameworkの特徴
・SeleniumLibrary を使用したプログラムの作成
を紹介します。
目次
- Robot Frameworkとは
- Robot Frameworkの特徴
- サンプルプログラム概要
- 準備
- サンプルプログラム作成
- まとめ
- 参照
Robot Frameworkとは
Robot Frameworkはテストのための自動化フレームワークです。
特徴として、
- Pythonベース
- 拡張可能
- キーワード駆動型
が挙げられます。
また、テストとは
- 受け入れテスト
- ATDD(Acceptance Test Driven Development:受け入れテスト駆動開発)
- BDD(behavior driven development:ビヘイビア駆動開発)
- RPA(Robotic Process Automation:ロボティックプロセスオートメーション)
を指します。
Robot Frameworkの特徴
公式サイトに特徴が複数掲載されていますが、
今回、Robot Frameworkを実際に使用して感じた点をピックアップしました。
- 統一された方法でテストケースを作成できます
Robot Frameworkのデータは、テーブルとも呼ばれる複数の セクション で構成されています。
各セクションはそれぞれ役割を持っています。
(「Variables」:変数、「Test Cases」:テストケース など)
また、複数の ファイル形式 をサポートしているため、
選択した形式によって、各セクションの書き方を統一することができます。
(プレーンテキスト、タブ区切りの形式、HTML形式 など)
- 読みやすいレポートとログがHTML形式で出力されます
テストを実行するとその結果として、3つの結果ファイルが出力されます。
レポート(report.html)
詳細なテスト実行ログ(log.html)
XML形式(output.xml)
ただしカスタマイズには不向きです。
- 日本語が使えます。ファイル名も日本語でOKです
上述のレポートにも出力できるため、非エンジニアにも比較的読み取りやすいアウトプットを作成できます。
- テストライブラリが豊富です。カスタマイズもできます
標準ライブラリが11件、外部ライブラリが43件あります(2020年3月現在)
ニーズに合ったライブラリがない場合は自作することもできます。
サンプルプログラム概要
今回は以下のテストケースを想定したサンプルを作成します。
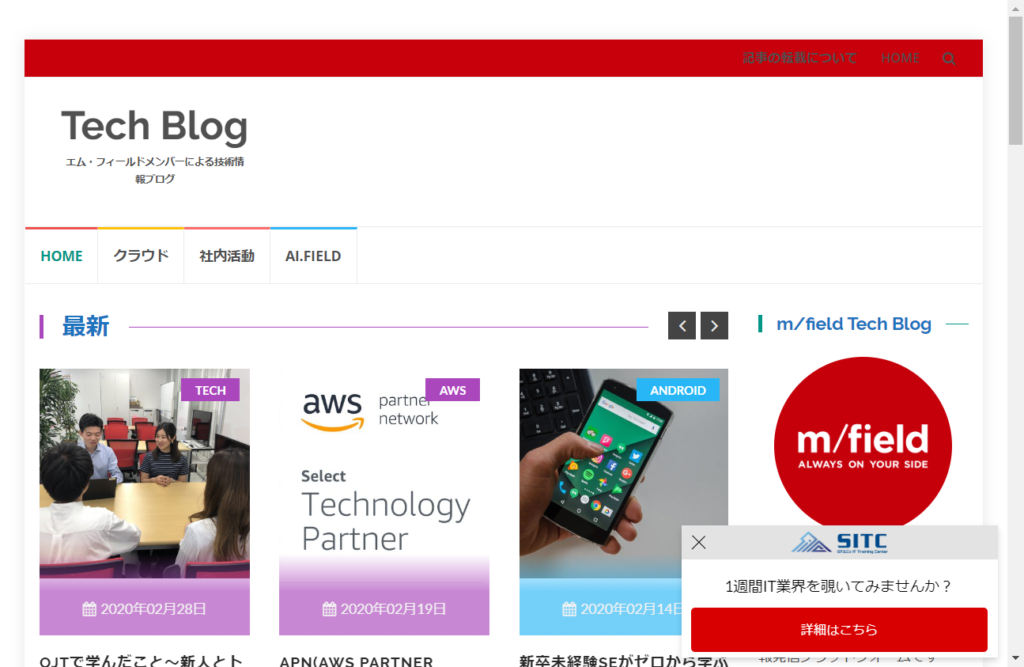
- Tech Blogにアクセスする
- ヘッダーの説明文を確認する
- 記事の絞り込み検索をする
- 目的の記事が存在していることを確認する
準備
実行環境
実行環境は以下の通りです。
今回はWindowsを使用しているため、あらかじめPythonをインストールしている必要があります 。
| Python 3.8.2 | ※1、※2 |
| Windows 10 | ※3 |
| Google Chrome 80.0.3987.132 | ※4 |
| ChromeDriver 80.0.3987.106 | |
| robotframework 3.1.2 | |
| robotframework-seleniumlibrary 4.3.0 | |
| selenium 3.141.0 |
※1 Jython、IronPythonなどもサポートしています
※2 Python2もサポートしています
※3 MacOS、Linuxでも互換性があります
※4 Firefox、Ie、Opera、Safari、PhantomJSなどもサポートしています
インストール
- Robot Framework
推奨のインストール方法であるpipを使用します。
pip install robotframework
- SeleniumLibrary
Webにアクセスするため、Webテスト用のライブラリである「SeleniumLibrary」を使用します。
SeleniumLibraryはSelenium(WebアプリケーションのUIテスト用フレームワーク)を使用して、Webブラウザを操作する
外部ライブラリの一つです。
pip install --upgrade robotframework-seleniumlibrary
なお、seleniumの記事はTech Blog内にいくつか記事がございますので、そちらも参考にしてください。
・Selenium(Python)でウェブスクレイピング
・開発前に知りたいSeleniumのテクニック
- Chrome Driver
今回はWebブラウザとしてChromeを使用します。
- ChromeDriver – WebDriver for Chrome にアクセス
- メニューから「DOWNLOADS」をクリック
- 使用しているChromeブラウザのバージョンと同じバージョンのChromeDriverをダウンロートし、任意の場所に保存
- 環境変数にPathを通す
サンプルプログラム作成
使用するセクション(テーブル)とファイル形式
- 使用するセクション(テーブル)
Settings = 設定
Variables = 変数
Test Cases = テストケース
Keywords = キーワード
- 使用するファイル形式
推奨されている「プレーンテキスト」形式の「スペース区切り方式」
※ 「スペース区切り方式」 では セルの区切りに「2個以上のスペース」使用します
サンプル その1
まずは順番にテストケースを羅列します。
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
ブログ記事確認
Open Browser https://colors.ambl.co.jp/ chrome
Title Should Be エムフィールド(m-field ) Tech Blog
Element Text Should Be id:site-description エム・フィールドメンバーによる技術情報ブログ
Close Browser
- テストケース:*** Test Cases *** (4~9行目)
テストケースは キーワード から作成します。
キーワードはひとつひとつの操作のことです。
サンプルでは
5行目がテストケース名
6行目以降がキーワード
になります。
今回はSeleniumLibraryで定義されているキーワードを使用しています。
例えば、
6行目: Open Browser <URL> <ブラウザ>
<ブラウザ>で<URL>を開く
※第2セルに<URL>、第3セルに<ブラウザ>を指定
8行目:Element Text Should Be <場所> <テキスト>
<場所>に<テキスト>が含まれていることを確認する
※第2セルに<場所> 、第3セルに<テキスト>を指定
と言った操作になります。
- 設定: *** Settings *** (1~2行目)
テストライブラリなど外部データやファイルのインポートを定義します。
サンプルでは「SeleniumLibrary」をインポートしています。
- 実行
上記のソースコードを「test1_OK.robot」に保存して、実行します。
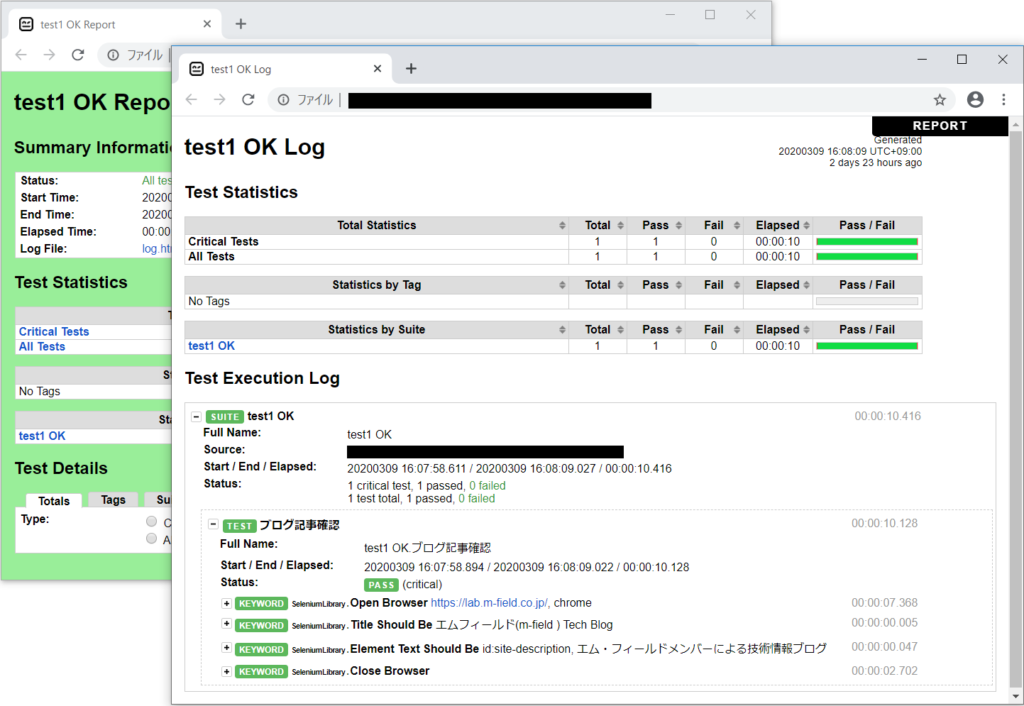
実行ログは以下の通りです。
C:\work>robot test1_OK.robot ============================================================================== test1 OK ============================================================================== ブログ記事確認 DevTools listening on ws://127.0.0.1:60388/devtools/browser/(後略) ブログ記事確認 | PASS | ------------------------------------------------------------------------------ test1 OK | PASS | 1 critical test, 1 passed, 0 failed 1 test total, 1 passed, 0 failed ============================================================================== Output: C:\work\output.xml Log: C:\work\log.html Report: C:\work\report.html C:\work>
レポートとログが出力されます。

次にテストが失敗した場合の動作を確認します。
8行目ではヘッダーの説明文を確認しています。
そこで、確認用テキストの末尾に「です」を追記し、テストを失敗させます。
Element Text Should Be id:site-description エム・フィールドメンバーによる技術情報ブログです
テストを実行します。
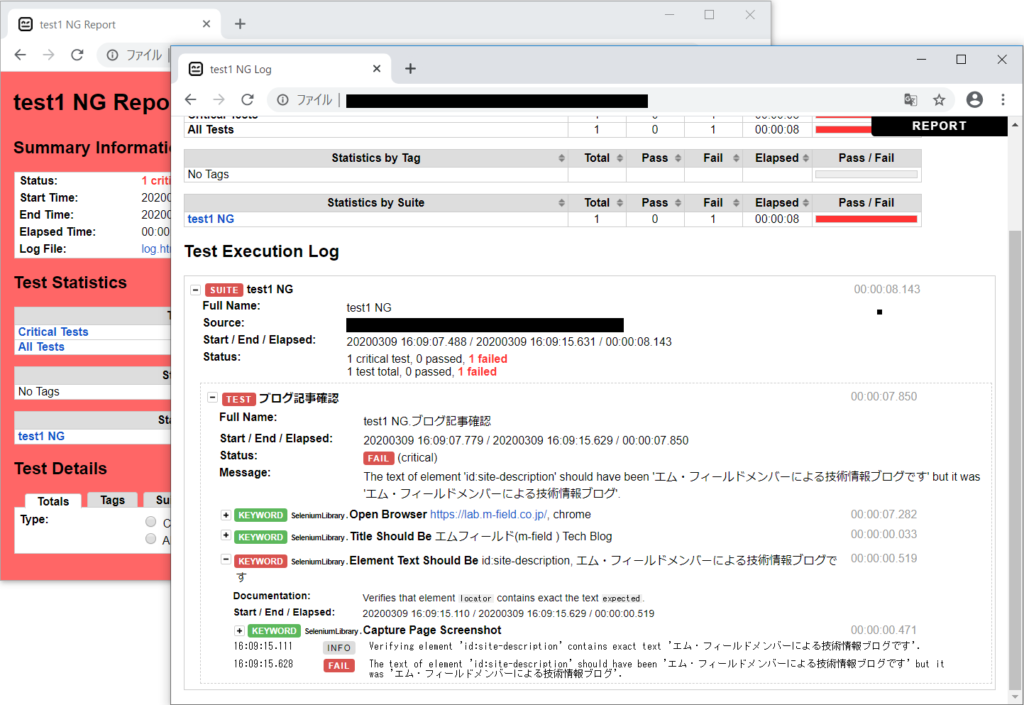
C:\work>robot test1_NG.robot ============================================================================== test1 NG ============================================================================== ブログ記事確認 DevTools listening on ws://127.0.0.1:60425/devtools/browser/(後略) ブログ記事確認 | FAIL | The text of element 'id:site-description' should have been 'エム・フィールドメンバーによる技術情報ブログです' but it was 'エム・フィールドメンバーによる技術情報ブログ'. ------------------------------------------------------------------------------ test1 NG | FAIL | 1 critical test, 0 passed, 1 failed 1 test total, 0 passed, 1 failed ============================================================================== Output: C:\work\output.xml Log: C:\work\log.html Report: C:\work\report.html C:\work>
実行ログの8行目に失敗したテストケースの内容が表示されています。
レポートとログは

背景色が赤色になります。
また、失敗したテストケースのタイミングで取得されたスクリーンショット(以下、参照)が保存されます。
selenium-screenshot-1.png

サンプル その2
次にセクションを増やしてみます。
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${BROWSER} chrome
*** Keywords ***
ブログにアクセスする
[Arguments] ${url} ${title}
Open Browser ${url} ${BROWSER}
Title Should Be ${title}
ヘッダーの説明文を確認する
[Arguments] ${text}
Element Text Should Be id:site-description ${text}
*** Test Cases ***
ブログ記事確認
ブログにアクセスする https://colors.ambl.co.jp/ エムフィールド(m-field ) Tech Blog
ヘッダーの説明文を確認する エム・フィールドメンバーによる技術情報ブログ
Close Browser
- 変数:*** Variables *** (4~5行目)
変数を定義します。
サンプルでは、
変数名「BROWSER」に値「chrome」を定義しています。
第1セルに「${変数名}」の形式で変数名、第2セルに値を書きます。
- ユーザーキーワード:*** Keywords *** (7~15行目)
ユーザーキーワードを定義します。
ユーザーキーワードは既存のキーワードを組み合わせて作成する新しいキーワードです。
サンプルでは二つキーワードを設定しています。
一つ目に関しては、
8行目がキーワード名
9行目が設定情報(今回はキーワード内で使用する変数を設定)
10・11行目が既存のキーワード
になります。
今回は日本語でキーワード名を設定しています。
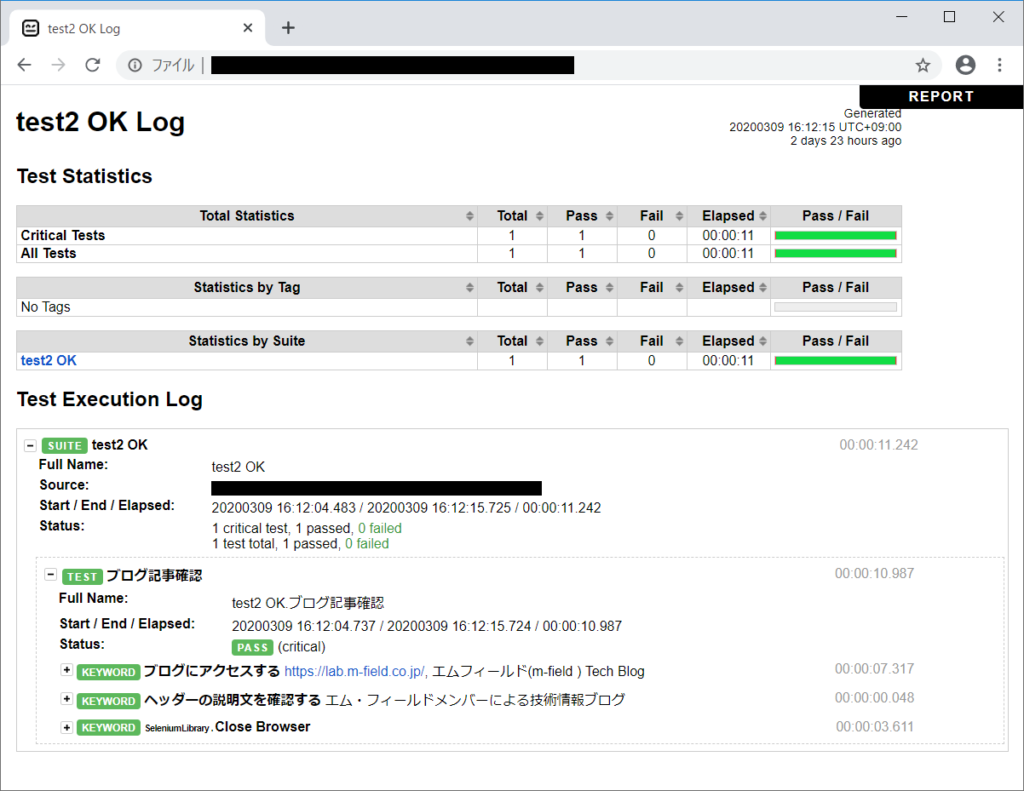
- 実行
テストを実行します。

ログに日本語で設定したキーワード名が表示されています。
サンプル その3
最後に
2.記事の絞り込み検索をする
3.目的の記事が存在していることを確認する
を追加して、完成させます。
*** Settings ***
Documentation RobotFrameworkサンプル
Library SeleniumLibrary
*** Variables ***
${BROWSER} chrome
*** Keywords ***
ブログにアクセスする
[Arguments] ${url} ${title}
Open Browser ${url} ${BROWSER}
Title Should Be ${title}
ヘッダーの説明文を確認する
[Arguments] ${text}
Element Text Should Be id:site-description ${text}
記事の絞り込み検索をする
[Arguments] ${text}
Click Element class:navbar-btn
Input Text class:form-control ${text}
Click Element css:.navbar-form>button
記事が存在していることを確認する
[Arguments] ${title}
Page Should Contain ${title}
ブラウザを閉じる
Close Browser
*** Test Cases ***
ブログ記事確認
ブログにアクセスする https://colors.ambl.co.jp/ エムフィールド(m-field ) Tech Blog
ヘッダーの説明文を確認する エム・フィールドメンバーによる技術情報ブログ
記事の絞り込み検索をする python
記事が存在していることを確認する Python覚書集 – 第1回 telnetlibを使ってみた
ブラウザを閉じる

- Tech Blogにアクセスする
- ヘッダーの説明文を確認する
- 記事の絞り込み検索をする
- 目的の記事が存在していることを確認する
↑
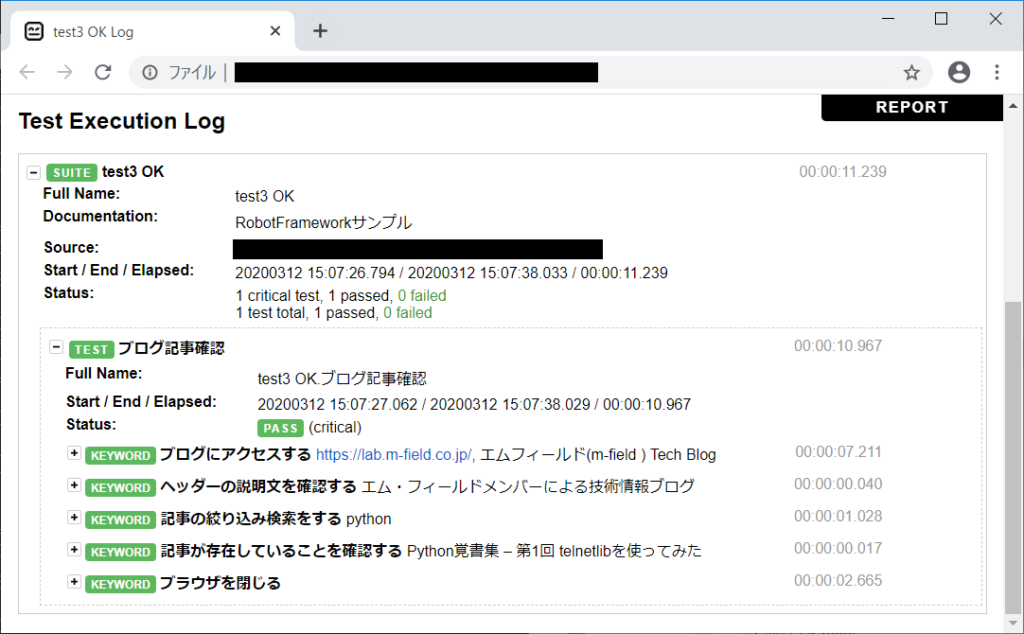
こちらは、サンプルプログラム概要で紹介したテストケースです。
このテストケースに合わせて、キーワード名を作成しました。
テストケースの内容が明確化され、より読みやすいログになったのではないでしょうか。
まとめ
いかがだったでしょうか。
Robot FrameworkはPythonベースのフレームワークですが、Pythonの知識はあまり必要ありません。そのため、ライブラリを作成する場合などはプログラミングの知識が求められますが、初心者でも使いやすく、 テストケースは簡単に作成できます。
また、テスターにとって比較的読み取りやすくなっています。
日本語が使えるため、直感的にテストケースの内容を理解できるのではないでしょうか。
Robot Frameworkの他にもUnitTest、Pytest、Behave、Lettuceなど、
Pythonのテストフレームワークは多数ありますが、
Robot Frameworkを使用する場合に参考にしていただければ幸いです。