*本記事は旧TechblogからCOLORSに統合した記事です。
目次
1. 概要
エンジニアリングソリューション事業部のT.Sです。
今回は、Illustrator用いて、テキストの配置や画像の読込み等、
JavaScriptを用いた自動化サンプルを説明しようと思います。
デザイナーの方々は、日々、Illustratorを使って、
作業を行う事も多いと思います。
Illustartorの機能で「Javascript」というスクリプト言語を用いて、
オブジェクトの配置や設定を自動化をする事はご存知でしょうか?
私は以前業務で、FlashとIllustratorを用いた名刺作成スクリプトの制作に携わっていました。
Flashで作成した”名刺”を、自動でIllustrator上で再現するといった事を行っていました。
今回は、Illustrator上で再現するスクリプト(名刺自動作成スクリプト)をご紹介したいと思います。
※ この記事内では、Illustratorは「Adobe Illustrator CC」を用いて説明を行います。
2. JavaScript実行方法
まずIllustratorからJavaScriptを実行する方法として、
以下の手順で実行を行います。
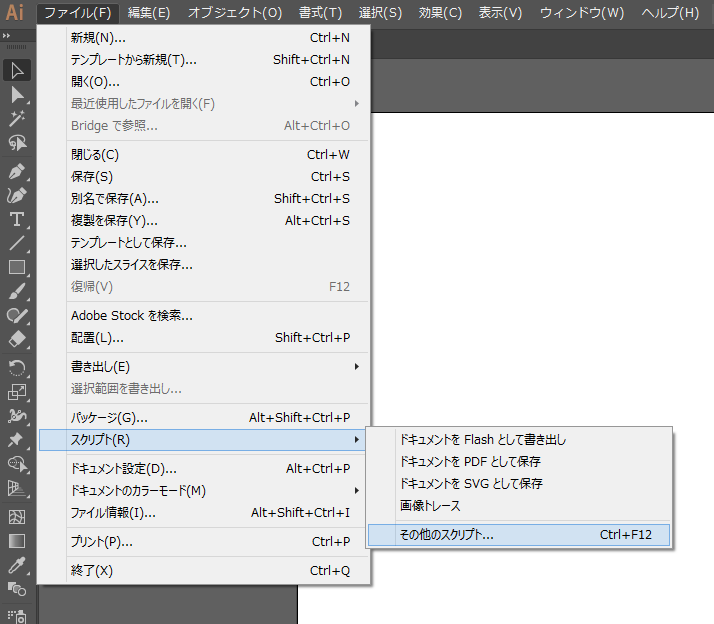
① Illustratorの画面上から「ファイル」->「スクリプト」-> 「その他のスクリプト」を選択。
■Illustrator上からJavaScript実行方法

「その他のスクリプト」を選択した後に、
ファイル選択ダイアログが表示されるので、
その後に使用するJavaScript(jsファイル)を選択する事で、実行が可能です。
3. 名刺自動作成スクリプト
それでは「名刺自動作成スクリプト」のサンプルコードを記載します。
※実行結果は後述します。
使用する際には、以下をコピペして「meishi.js」のファイル名で保存して下さい。
[javascript]
/**
* illustratorで名刺作成プログラム
* (※設定情報を変更すれば「会社名」「担当部署」「名前」「郵便番号」「住所」「電話番号」を変更できます。
/**
/* *********** 設定情報(ここから) *********** */
var company = “株式会社エム・フィールド”; // 会社名
var department = “エンジニアリングソリューション事業部” // 担当部署
var myName = “MF 太郎” // 名前
var post = “〒141-0022” // 郵便番号
var address = “東京都品川区東五反田1-21-13 ファーストスクエア五反田2F” // 住所
var tel = “03-6450-3971(代表)” // 電話番号
/* *********** 設定情報(ここまで) *********** */
activeDoc = activeDocument;
/**** 台紙の設定(名刺サイズ:345×209ピクセル) ****/
backObj = activeDoc.pathItems.rectangle(0,0,345,209); // XY座標0, 幅345px, 高さ209px
backObj.stroked = true; // 台紙に線
backObj.fillColor = getRGBColor(255, 255, 255); // 台紙白
/*** テキストフレーム作成(会社名・担当部署・名前・郵便番号・住所・電話番号) ****/
companyObj = activeDoc.textFrames.add();
companyObj.contents = company;
companyObj.height = 30 // 高さ
companyObj.width = 200 // 幅
companyObj.translate(18,-35.5); // X座標, Y座標
departmentObj = activeDoc.textFrames.add();
departmentObj.contents = department;
departmentObj.height = 20
departmentObj.width = 239
departmentObj.translate(39.5, -82.5);
nameObj = activeDoc.textFrames.add();
nameObj.contents = myName;
nameObj.height = 35
nameObj.width = 110
nameObj.translate(39, -103.5);
postObj = activeDoc.textFrames.add();
postObj.contents = post;
postObj.height = 15.7
postObj.width = 71
postObj.translate(20.5, -148.6);
addressObj = activeDoc.textFrames.add();
addressObj.contents = address;
addressObj.height = 19.5
addressObj.width = 304
addressObj.translate(20.5, -165.2);
telObj = activeDoc.textFrames.add();
telObj.contents = tel;
telObj.height = 19
telObj.width = 141
telObj.translate(20, -188.9);
/**** ロゴ作成 ****/
Lfolder = Folder.selectDialog(“ロゴファイル1つが格納されている画像フォルダを選択して下さい。”,”” );
if (Lfolder != null){
Llist = Lfolder.getFiles(“*.png”);
file = new File(Llist[0]);
logoItem = activeDoc.placedItems.add();
logoItem.file = file;
logoItem.width = 84;
logoItem.height = 31;
logoItem.position = [230, -21];
}
/**
* RGBを指定してRGBColorのオブジェクトを取得する関数。
* 引数1: red “R”
* 引数2: green “G”
* 引数3: blue “B”
* 戻り値: 色RGB設定したRGBColorのオブジェクト
**/
function getRGBColor(red,gleen,blue)
{
var rgbObj = new RGBColor();
rgbObj.red = red;
rgbObj.green = gleen;
rgbObj.blue = blue;
return rgbObj;
}
[/javascript]
必要に応じて、スクリプト一番上の「設定情報」を変更出来るようにしております。
「会社名」「担当部署」「名前」「郵便番号」「住所」「電話番号」を
設定として変更して使って下さい。
4. 実行結果
「meishi.js」をIllustratorの新規ページから実行して下さい。
(スクリプト実行方法は、「2. JavaScript実行方法」を参照して下さい。)
以下に、実行結果を記載します。

スクリプト実行後、「ロゴファイル」が入っている画像フォルダを選択するようにダイアログが表示されます。
ロゴファイルを指定する場合、ここでロゴファイルが入ったディレクトリを指定して下さい。
※使用しない場合、キャンセルを押してください。
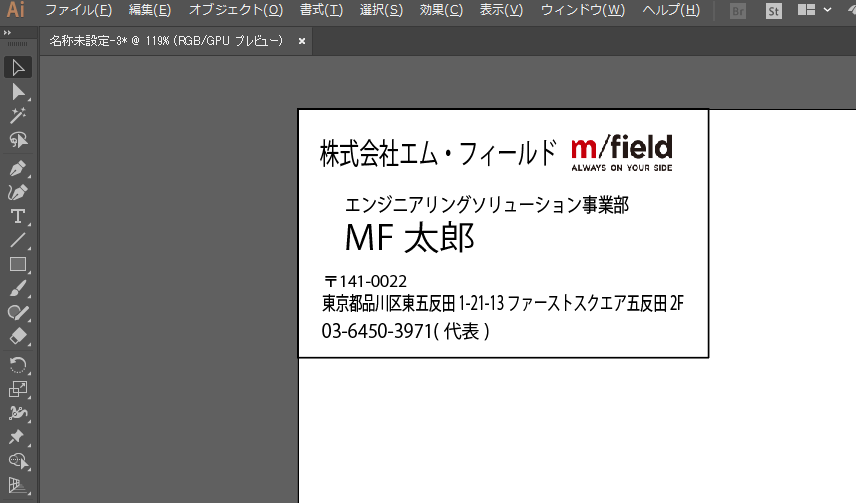
[実行結果]

名刺作成スクリプト実行結果です。(実際のうちの会社の名刺とは異なりますが・・・(笑))
このように、Illustratorの真っ新なページから、全て自動でテキストやロゴを配置し、
名刺を簡単にIllustrator上で再現する事が出来ました。
5. まとめ
今回は、Illustrator上で、真っ新な状態からスクリプトを実行して、名刺をイチから生成を行いました。
しかし実際には、各会社毎に既存のテンプレートをがあり、
「名前」や「部署」のみを変更するというケースも多いと思います。
その際にもスクリプトを用いた「自動化」技術を用いて、
比較的簡単に作業の効率化を行う事が出来ます。
名刺に限った話でなくその他にも、
Illustrator上で定型的な作業の効率化をしたい場合に、
お気軽に「株式会社エム・フィールド」までお問合せ下さい。