*本記事は旧TechblogからCOLORSに統合した記事です。
こんにちは!
エンジニアリングソリューション事業部のS.Rです。
今回はPython版のSeleniumでGoogle Chromeのウェブスクレイピングを紹介して行きたいと思います。
ウェブスクレイピングとは?
ウェブスクレイピング(英: Web scraping)とは、ウェブサイトから情報を抽出するコンピュータソフトウェア技術のこと。ウェブ・クローラーあるいはウェブ・スパイダー
とも呼ばれる。 通常このようなソフトウェアプログラムは低レベルのHTTPを実装することで、もしくはウェブブラウザを埋め込むことによって、WWWのコンテンツを取得する。Wikipediaより
簡単に言うと自動的にウェブブラウザを操作するための技術を指しています。
これらを利用することでこんな事ができるようになります。
- Webアプリのテストを自動化する。
- Webページからの情報を自動的に取得する。
- Webページに定型的に行う作業の自動化する。
さて今回はSeleniumを使ってWebページからの情報を取得することをやって行きたいと思います。
Seleniumとは?
Seleniumはマルチブラウザ、マルチ言語対応のウェブスクレイピングライブラリです。Webアプリのテストを効率的に行うツール群が揃っております。
一度Seleniumでテストコードを書いてしまえば、jUnitでテストを行うようにIDEなどのコード上でUIのテストを繰り返し実施する事ができます。
セットアップ
前提条件
- Python 3.6.5
- Google Chrome
まずはpipコマンドを使ってseleniumをインストールします。
pip install selenium
次に、Google Chromeの操作を自動化するためのWebDriver(ファイル名:chromedriver.exe)をこちらから入手し、任意の場所に配置します。
チュートリアル:ログインの自動化
さてセットアップが整ったところで、
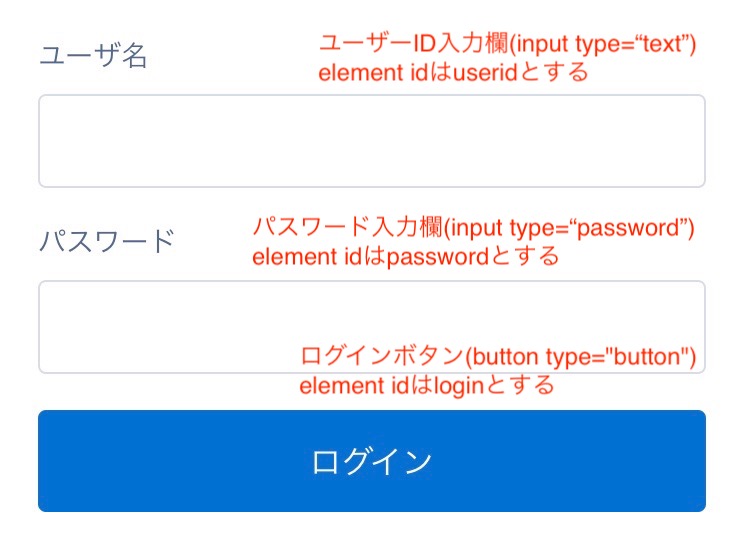
まずはよくありそうなログインページにユーザーIDとパスワードを入力してログインボタンをクリックする操作を自動化してみましょう。

よくありますね。こんなログインページ。
早速コーディングしていきましょう。
from selenium import webdriver
#①ドライバーのロード
driver = webdriver.Chrome('セットアップでダウンロードしたWebDriverのパス')
#②ログインページへの移動
driver.get('ログインページのURL')
#③ユーザーID/パスワードを入力
driver.find_element_by_id('userid').send_keys('ユーザーID')
driver.find_element_by_id('password').send_keys('パスワード')
#④ログインボタンをクリック
driver.find_element_by_id('login').click()
こんな感じになるはずです。
javascriptでDOMの操作をしている方なら簡単に理解できたのではないでしょうか。
さて1行ずつ解説していきましょう。
- ドライバーのロード
- webdriver.Chrome(“WebDriverへのパス”)で自動テストを行うChromeを立ち上げます。もちろん、Chromeの他にもFirefoxなどの他のブラウザを指定する事もできます。様々な種類のブラウザで検証をしなければならない時も、この部分さえ変えれば対応可能です。
- ログインページへの移動
- driver.get(‘URL’)を使用すると、ブラウザが指定したURLに移動します。なお、driver.postは存在しない模様。
- ユーザーID/パスワードを入力
- driver.find_element_by_id(‘element_id’).send_keys(‘文字列’)は’element_id’で指定したidの要素に対して’文字列’を送信するメソッドです。そのまんまですね。なお筆者はfind_element_by_id以外にもxpathで指定できる、find_element_by_xpathもよく使います。
- ログインボタンのクリック
- 3.で記載したsend_keysがclickになっただけです。なお、ボタン以外にa要素で作られたリンクに対しても有効です。
いかがでしたでしょうか。
まだまだ基本的な部分しか紹介しておりませんが、
以上でPython版Seleniumでのウェブスクレイピングの紹介はおしまいです。
お付き合いいただきありがとうございました。