*本記事は旧TechblogからCOLORSに統合した記事です。
目次
1. 自己紹介
2018年8月に中途入社しましたT.Hと申します
はじめに自身の経歴を簡単にではありますが紹介させていただきます。
前職ではテスターとして画面のテスト等を行っており、
全くプログラミングに触れる機会はありませんでした。
以前から開発に携わりたい、将来的に活かせる技術を身につけたいと思い転職活動に至りました。
転職活動中に、知り合いからm/fieldを紹介してもらい、
一度はプログラミング経験がない自分でも開発ができるのか、転職出来るのか不安に思っておりましたが、
面接の際に未経験者向けの研修制度が用意されていると伺い、入社を決めました。
当記事では、ほぼ未経験の自分がm/fieldに入社してから実際に行った研修の内容をご紹介していきます。
2. 研修について
2.1. 研修内容
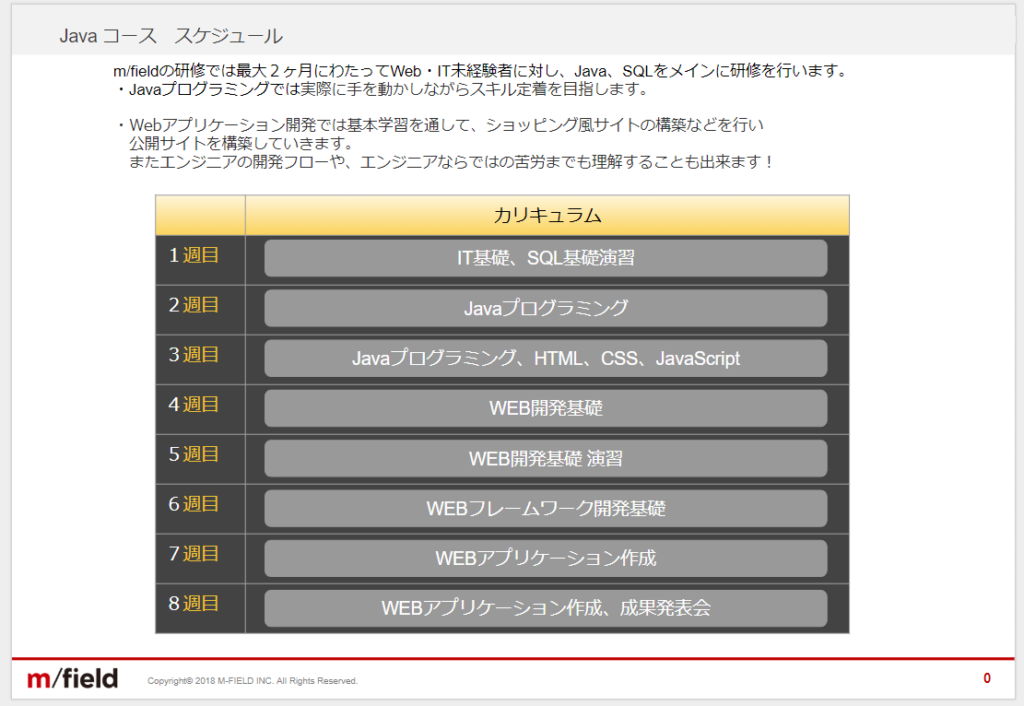
研修は以下の内容となっています。

当記事はカリキュラム : Webアプリケーション作成でおこなった、Spring Fw、MyBatisを中心に研修で学んだ内容を記載します。
2.2. 研修:Webアプリケーション作成
2.2.1. Webアプリケーションの概要
未経験者向けカリキュラムでは与えられた教材だけをこなしていくだけではなく、
自身で考えた画面構成、テーブル構成、機能等をWEBアプリケーションとして実現する事ができるカリキュラム内容となっておりました。
今回、自分は掲示板サイトを作成してみました。
▶掲示板サイトとしての主な機能
・ユーザーのログイン・ログアウト機能
(ログインの時に一般ユーザーか管理者か判別する)
・新規ユーザー登録
・スレッド作成・削除
・メッセージの投稿
・ユーザーのブラックリスト登録・削除
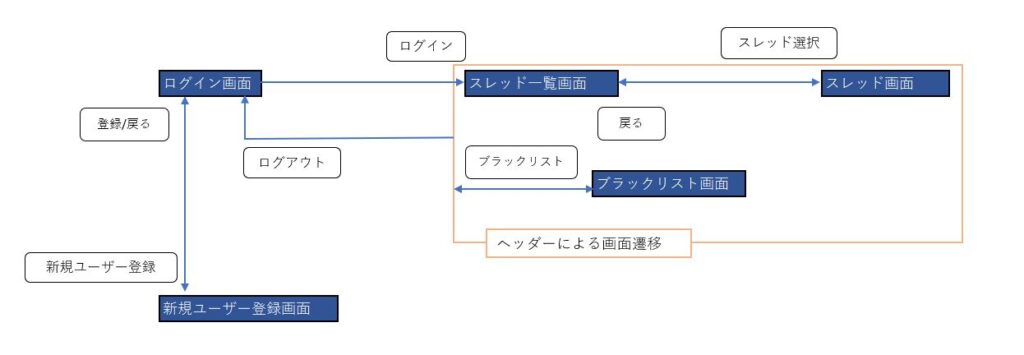
▶画面遷移図

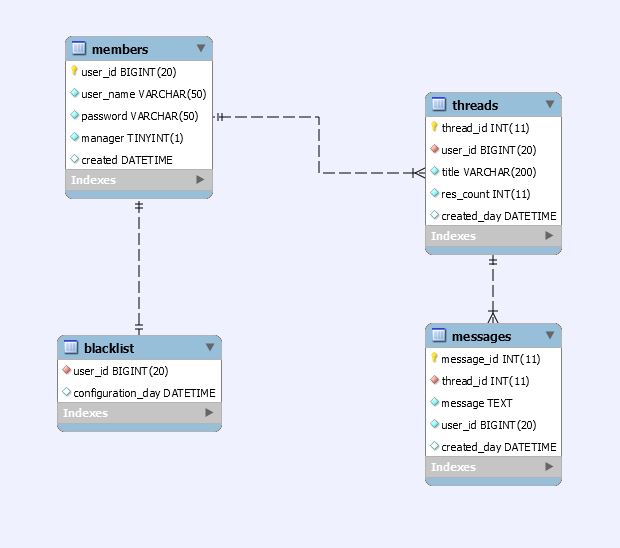
▶データ定義(データベースの構成)
・データベースのテーブルは全4テーブル
・①membersテーブル – 全ユーザーのデータ
・②blacklistテーブル – ブラックリストに登録されたユーザーのデータ
・③threadsテーブル – 全スレッドのデータ
・④messageデータ – 全メッセージ(投稿)のデータ

2.2.2. 使用したSpringのツールや機能
・STSを使用したプロジェクト作成
今回はeclipseのSpringに特化した開発ツールである「Spring Tool Suite(STS)」を使用して作成しました。
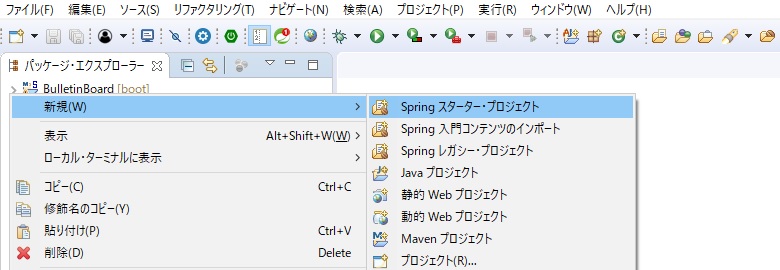
・STSでのプロジェクト作成
まず新規にプロジェクトを作成します。
新規→Springスターター・プロジェクト

・Thymeleaf
次に「Thymeleaf(※1)」というテンプレートエンジンを使用するためにMavenのライブラリ管理ファイルである「pom.xml」のタグ内に下記の記述を追加します。
(※1)XML/XHTML/HTML5で書かれたテンプレートを変換して、アプリケーションのデータやテキストを表示することができる。
Thymeleaf用のタグを使用することでWebサーバから受け取ったデータを埋め込んだり、事前定義された処理を追加して動的なページが作成できる。
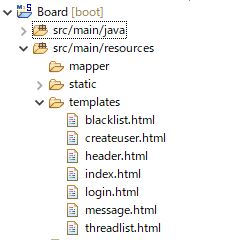
そしてhtmlファイルを以下のように配置します。

実装したコードは以下になります。
・上記コードの処理説明
th:each、th:textタグを使用することでJava側から渡された値をページに表示させることができる。
(選択したスレッドのメッセージ、投稿者等を表示することができる)
[code lang=”html”]
<form method=”get” action=”/createthread”>
<!– 管理者の場合表示 –>
<span th:if=”${session.menager==true}”>
スレッドタイトル:
<input type=”text” name=”threadname” id=”input1″ maxlength=”200″ autocomplete=”off”>
<br>
<input type=”submit” id=”submit” value=”スレッド作成” disabled></input>
</span>
</form>
[/code]
・上記コードの処理説明
th:ifタグを使用することで管理者か否かを条件分岐としてth:ifタグ以下の部分(spanタグに囲まれた部分)の表示・非表示を切り替えられる。
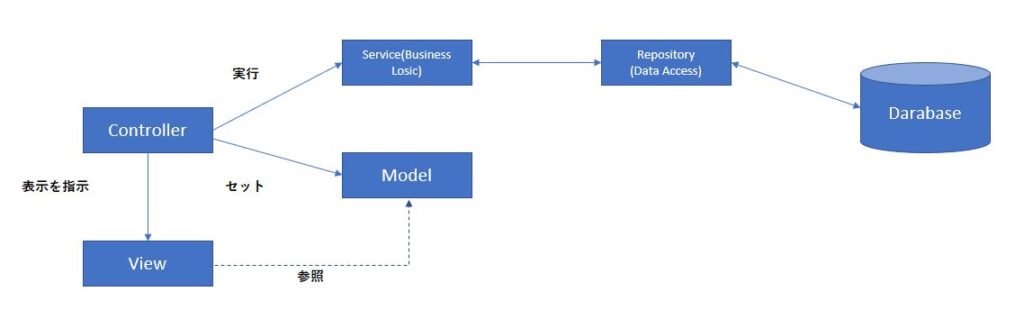
・MVC
MVCはModel / View / Controllerを表しておりアプリケーションソフトウェアを実装するためのデザインパターンになります。
それぞれ役割分担することで、アプリケーション開発を効率的に行うことができ、
各プログラムの独立性が高くなることで仕様変更にも柔軟に対応できます。
・model: アプリケーションのデータを扱う
・view: クライアントからの入力やクライアントへの出力を担う
(今回は上記項目のThymeleafがViewにあたります)
・controller: クライアントからの入力を受け取りmodelとviewへ指示する
また、今回作成する上で上記以外に「service」と「repository」という役割のクラスを追加しています。
・service: ビジネスロジックを実行するためのメソッドを実装。
・repository: データベースを操作するためのメソッドを実装。
(今回は下記項目のMyBatisがrepositoryにあたります)
図で表すとこのようになります。

2.3. MyBatis
2.3.1. MyBatisとは
「MyBatis(※1)」を使用して、データベースアクセスの機能を実装しました。
(※1)「O/Rマッパー」と呼ばれるツールの1つ。
機能としてJavaのオブジェクトとデータベース操作言語のSQLの関連付けができる。
そうすることでJavaの処理を実行するとそれに対応するSQLが実行できるようになる。
2.3.2. MyBatisの特徴
MyBatisは他のO/Rマッピングフレームワーク(JPA)とは異なりデータベースとオブジェクトをマッピングするのではなく、
SQL文とオブジェクトのマッピングを行う。
そのため、SQLのJoin、複雑なSQLが柔軟に実装でき、Entiyの制約を受ける事なく、
少ない労力で実装ができる。
また、下記に示したように、SQL内にタグを記載することによって、
動的なSQLを実装する事が可能となる。
・MyBatisの特徴的な機能
①動的SQL
SQL文に条件分岐や繰り返し処理など追加することでより複雑なSQL文を実行することが可能。
使用できるタグは以下になります。(一部)
・条件分岐を追加する。検索条件を追加したりするときに使用。
・上記の単純な条件分岐ではなくケースごとに処理を使い分けたいときに使用。
・上記の条件分岐で複数の条件を指定してどれにも当てはまらない場合、WHERE句に条件が入らないなどで構文エラーが起こらないようにtrimを使用する。
・リスト等の複数の値をIN句等と組み合わせて検索をする場合に使用する。
②resultMap
SQLの実行結果を任意の項目にMappingする事が可能
オブジェクト同士の名称を一致させる事なく、マッピングする事が可能となり、
SQLに合わせた、DTOを都度作成する必要がなくなる。
2.3.3. MyBatisの導入
今回その機能を実際に使用するまでの流れと実際の処理内容をご紹介します。
まずSpringBootの設定ファイルである「application.properties」ファイルにDataBaseアクセスのための情報を記述します。(MySQLを使用する場合)
次にMyBatisを使用するためにMavenのライブラリ管理ファイルである「pom.xml」のタグ内に下記の記述を追加します。
これで接続のための準備は完了したので次は実際の処理を作成していきます。
MyBatisの処理を実装するために下記のクラス、ファイルを作成
①SQL処理を呼び出すMapperインターフェースクラス
②SQL文を記述するXMLファイル
2つのファイルを以下のようにMapperフォルダ内に配置します。

掲示板サイトに実装したコードは以下になります。
[code lang=”java”]
package com.board.springboot.mapper;
import org.apache.ibatis.annotations.Mapper;
@Mapper
// Javaインターフェース
public interface UserMapper {
// ログイン認証
Userdata findByUser(long id, String pass);
[/code]
・上記コードの処理説明
「UserMapper.xml」のselect文内のifタグ(if testの部分)を使用することで動的SQLが可能になり、
パスワードの値(pass)が入っていれば検索条件を追加が可能。
[code lang=”xml”]
<?xml version=”1.0″ encoding=”UTF-8″ ?>
<!DOCTYPE mapper PUBLIC “-//mybatis.org//DTD Mapper 3.0//EN”
“http://mybatis.org/dtd/mybatis-3-mapper.dtd”>
<mapper namespace=”com.board.springboot.mapper.MessageMapper”>
<select id=”finddata” resulttype=”com.board.springboot.model.Threaddata”>
select *
from threads
where thread_id in
<foreach item=”item” index=”index” collection=”list”
open=”(” separator=”,” close=”)”>
#{list}
</foreach>
</select>
<!– /wp:shortcode –>
[/code]
・上記コードの処理説明
「MessageMapper.xml」のselect文内のforeachタグを使用することでList型の値をに入っている値を条件として使用することができる。
2.4. セッション管理
非機能としてセッション管理を実装しました。
ログインを行っていないユーザー(セッションIDを取得していないユーザー)がログイン画面以外にアクセスした場合、強制的にログイン画面に遷移します。
またこの処理を実装するにあたり「AOP(アスペクト指向プログラミング)(※1)」を使用しました。
(※1)「本来のプログラムの処理(掲示板の機能)」とは別に「動きを記録するロギング操作」などの共通処理をモジュール化し分離することで、把握・管理・変更を容易にする。
そしてモジュール化した操作をメソッドの前後で任意に実行させることができる。
掲示板サイトに実装したコードは以下になります。
[code lang="java"]
package com.board.springboot.interceptor;
import javax.servlet.http.HttpServletRequest;
public class LoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
if(request.getSession().getAttribute("userid") == null) {
response.sendRedirect("/");
}
return true;
}
}
[/code]
[code lang="java"]
package com.board.springboot.interceptor;
import org.springframework.context.annotation.Configuration;
@Configuration
public class LoginInterceptorConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("*/*")
.excludePathPatterns("/create")
.excludePathPatterns("/");
}
}
[/code]
・上記コードの処理説明
「LoginInterceptor.java」でクラス名を「preHandle」とすることでcontrollerメソッドの実行前に共通処理を実行することができる。セッションを取得していない場合ログイン画面に遷移する処理を記述。
「LoginInterceptorConfig.java」では処理する対象と除外する対象を設定している。
3. まとめ
今回 m/fieldに入社して受けた未経験者向け研修では、
それぞれのスキルレベルや経験に合わせてカリキュラムが用意されており、
自身のレベル、スピードに合わせた研修が行う事が出来ました。
また研修指導者が常にそばにいてくれるので、わからないところがあったら、直ぐに聞ける環境になったいた事もあり、躓く事なく2か月間の研修を終えることができました。
なんとかこの2ヶ月で、ほぼ未経験の自分がプログラミングの技術を身につけて最終的にWebアプリケーションを作成できるようになりました。
今後はここからもっとプログラムや設計について学び、現場で活躍して行きたいと思っております。
最後に
この記事を見て、m/fieldに興味を持った方はm/field採用までご連絡下さい。未経験採用も行っております。