*本記事は旧TechblogからCOLORSに統合した記事です。
初めまして、新卒のYです。
近年、チームのコミュニケーションツールとしてSlackを良く見かけますよね?
使ってると徐々に、「Slackは、コミュニケーションを取るだけのツール」だけではないという事に気づく人も多いと思います。
たとえば…
- BOTを導入して毎朝天気を教えてくれる。
- Slackから送信したスケジュールを自動的にGoogleカレンダーに追加。
- 本日のゴミ出し当番をSlackがランダムに選出してくれる。etc..
少し調べただけでも上記のようなことを導入することができ、工夫次第では色々なことを効率化できるようになります。
つまり、Slackは何でも屋の素質があるのです。
記念すべき第1回目は、SlackとGoogleAppsScript(以下、GAS)の接続編です。
早速準備に取り掛かりましょう。
目次
- 目的
- 準備するもの
- 接続方法
- 次回
1.目的
さて、この連載では「何でも屋のSlackをより活用して社内の業務報告を効率化する」ことが目的です。
業務報告を忘れてしまったり、送信フォームが入力しづらかったりしている現在の状況を、slackと GASと連携させてることで作業効率化を図ります。
(GASを使用する理由としては、連携するslack、Gメール、Googleカレンダー、Googleフォームなど誰でも無料で簡単に始める事が出来るから)
2.準備するもの
・Slack (無料)
・Googleアカウント (無料)
以上!!
3.接続方法

上の図は簡単な全体の流れになります。
今回は赤枠で囲んだSlackとGASのやり取りを行う接続を解説します。
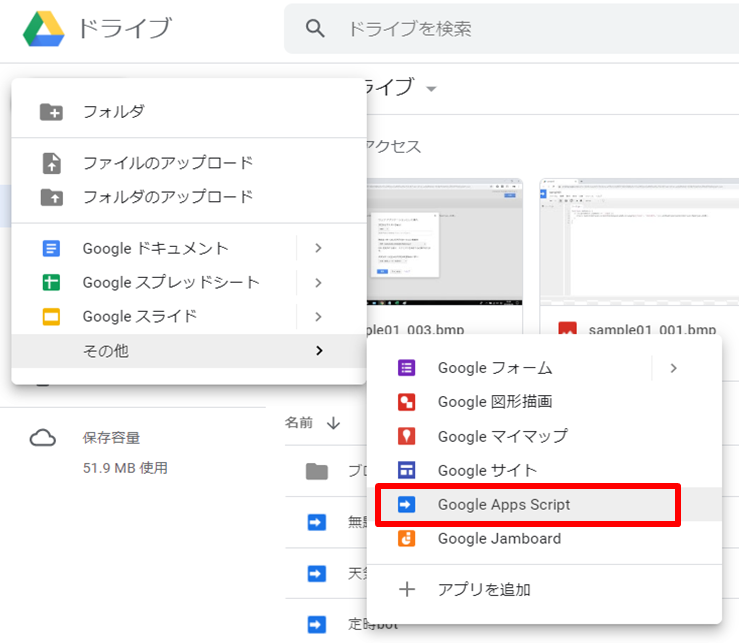
1. はじめに、GASの作成ですが、Googleドライブの「+新規」からGoogle Apps Scriptを選択します。
※一覧にないときは「アプリを追加」で探してください。

まず、こちらのサンプルソースを使ってSlackの接続から行っていきます。
今回は、「’/test’」と入力したら、「”test成功”」と返すところまでやってみましょう。
function doPost(e) {
if (e.parameter.command == '/test'){
return ContentService.createTextOutput(JSON.stringify({"text": "test成功。"})).setMimeType(ContentService.MimeType.JSON);
}
}GASは、Googleが提供している JavaScript ベースのスクリプト言語です、JavaScriptに似てるから扱いやすいですよね~。
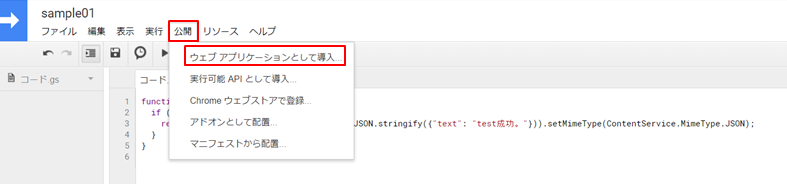
2. 先程のソースをウェブアプリケーションとして保存と公開をします。
公開から「ウェブアプリケーションとして導入」を選択。

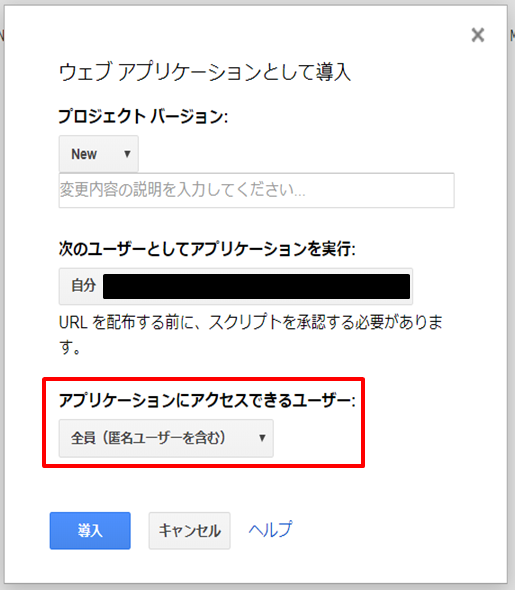
アプリケーションにアクセスできるユーザーを「全員」にしておきます。

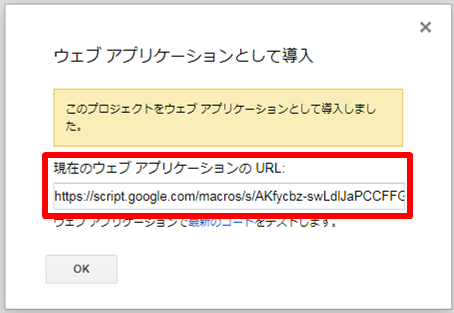
「導入」をクリックすることで、URLを発行してくれました。
このURLは後に必要になってくるので、コピーしておきましょう。

3. 次に、Slack側でプロジェクトをスラッシュコマンドとして認識させます。
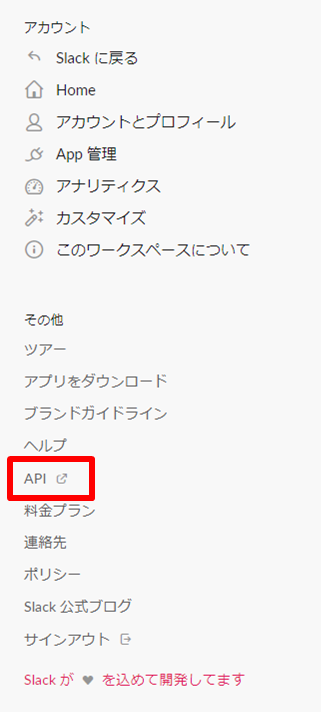
Slackのワークスペース名から「Slackをカスタマイズ」を選択。
左側のアカウント欄に 「API」の項目があるので選択します。

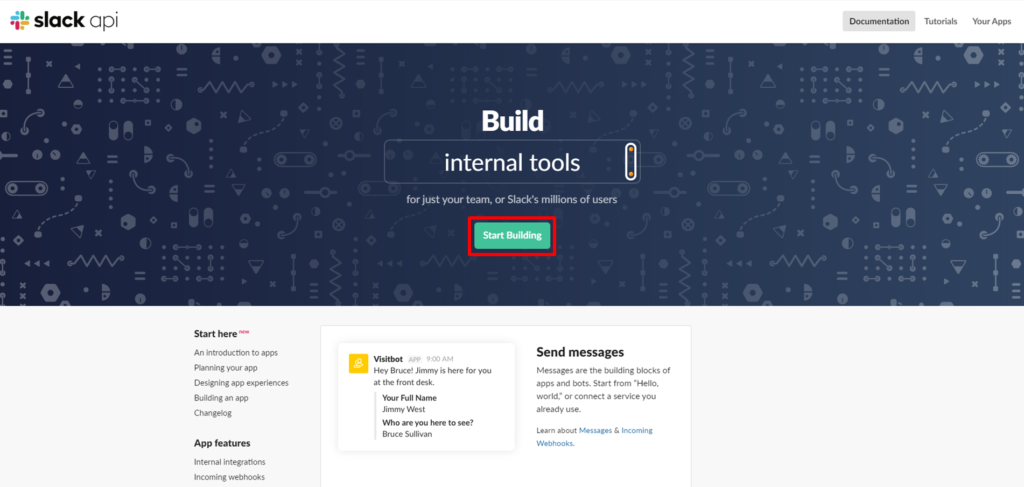
APIの総合ページに遷移するので、
画面中央の「Start Building」をクリックします。

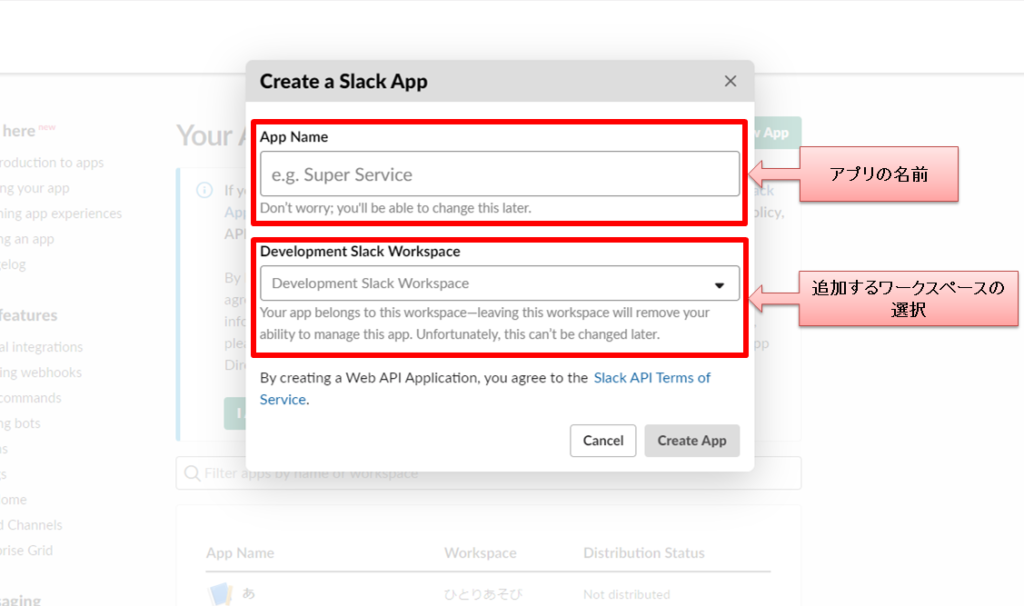
ここではAPP(アプリ)の概要を入力します。
「App Name」
→追加するアプリの名前を入力。
「Development slack Workspace」
→追加するAPPをどのワークスペースに追加するか指定。
最後に「Create App」をクリックします。

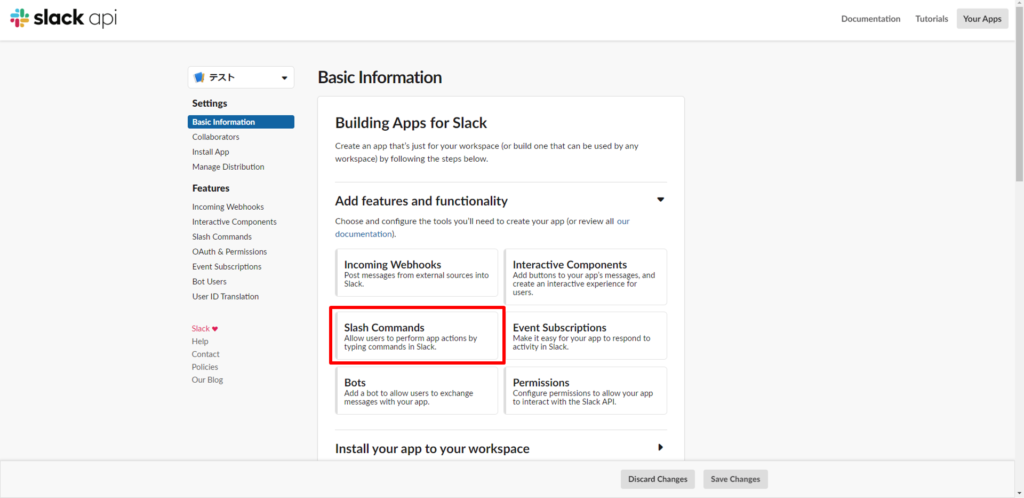
今回はスラッシュコマンドで認識させるので「Slash Commands」を選択します。
表示された画面で「Create New Command」をクリック。

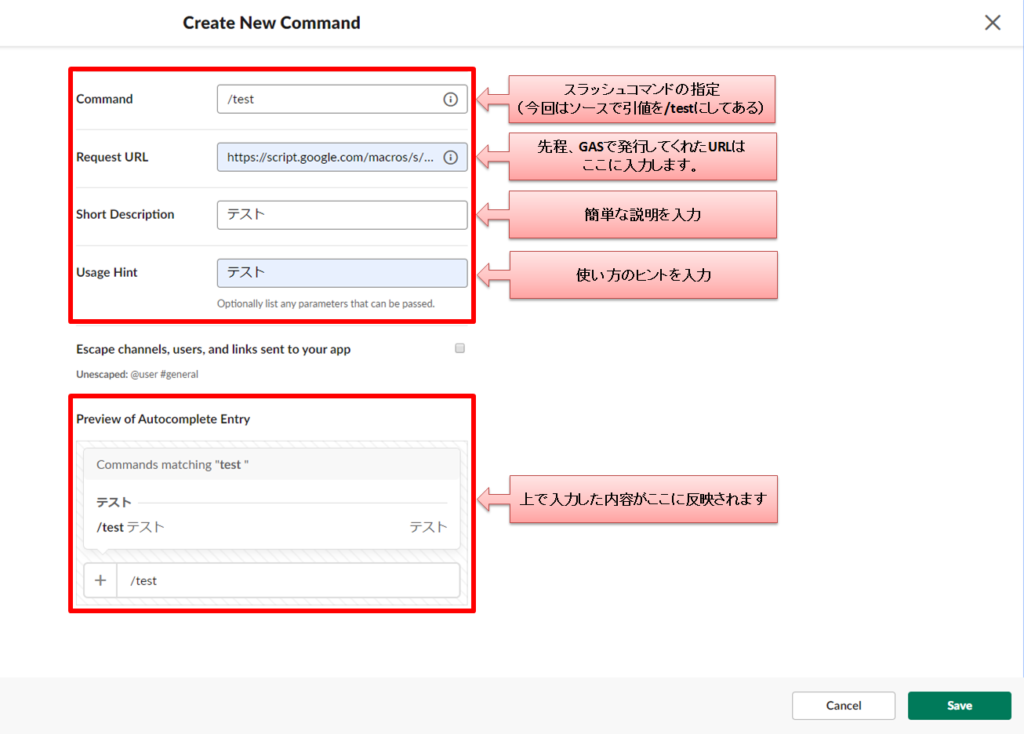
登録するコマンドに対する中身の記載をしていきます。

「Save」を押して、successが出ればスラシュコマンドを作成できました。
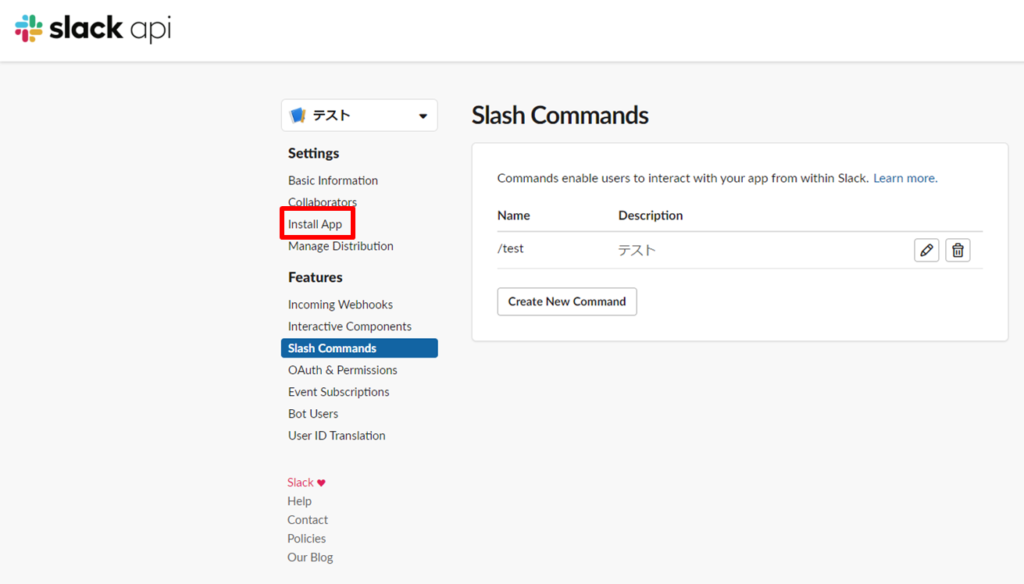
4. 最後に、「Install App」を選択し、ワークスペースに作ったAppをインストールします!

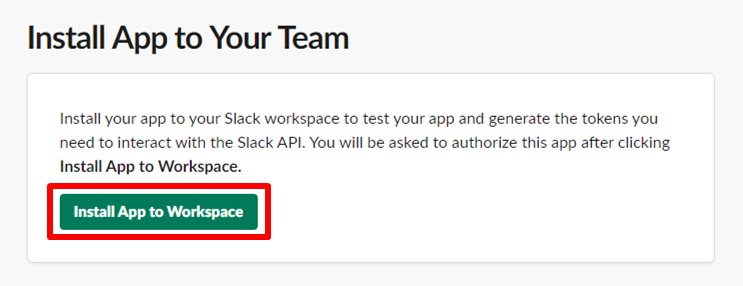
このような画面が表示されるので「Install App to Workspace」をクリック。

遷移先で連携するチャンネルを選択しましょう。
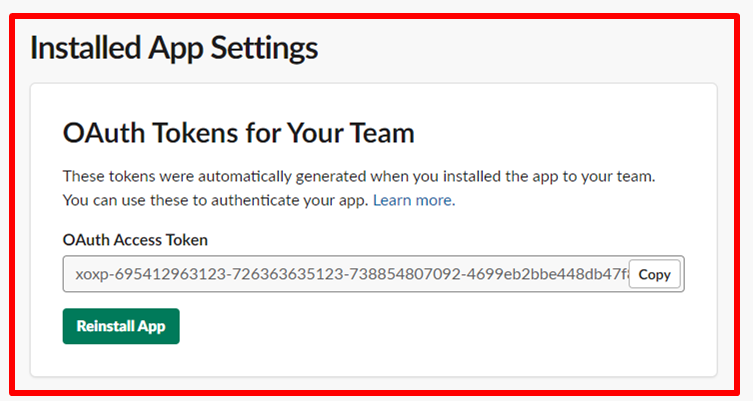
選択後は下のようにアクセストークンが発行されるはずです。
※アクセストークンについては次回以降でお話します。

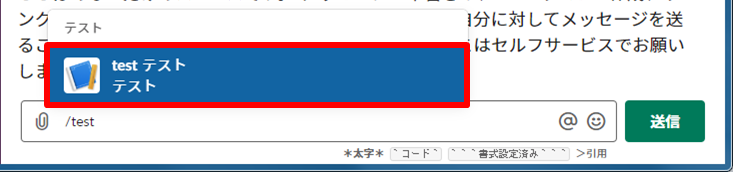
では、実際に打ち込んで見ましょう!

ちゃんと追加したコマンドが認識されてますね。
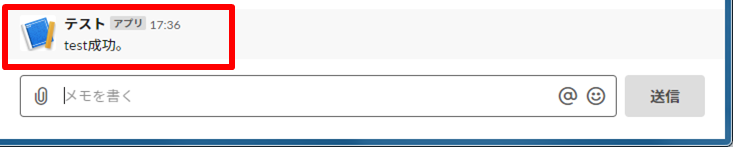
送信してみましょう。

ちゃんとソースの返り値の”テスト成功”が返ってきました。
そして、無事にGASとSlackの接続をすることができました。
長かった接続編ですが、これにて終了です。
4.次回
次回はソース編。
今回は接続させる為、doPostだけでした。
実際の業務報告の処理の中身を説明していきます。乞うご期待!